Webサイトの中身を作成してきます。
WordPressのページ構成
WordPressでは、主に「投稿」と「固定ページ」の2種類のページを作成していきます。
「投稿」では、ブログや新着情報など、頻繁に更新していくページを作成します。
投稿は、時系列の一覧で表示されます。
「固定ページ」では、問い合わせやアクセスマップなどの、頻繁に更新しないページを作成します。
サイトに、どんなページやコンテンツが必要か考え、それらが、「投稿」なのか、「固定ページ」なのかを考えます。
投稿する
まず、コンテンツの基本となる記事を投稿します。
WordPressの管理者画面にログインします。
1.「投稿」→「新規追加」をクリックします。

新規投稿を追加画面が表示されます。
2.タイトルを入力します。

3.本文を入力します。

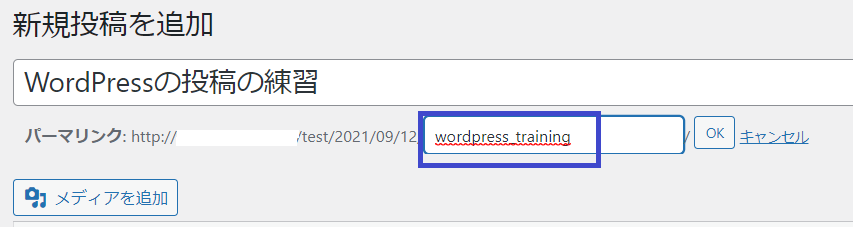
4.パーマリンクが日本語になっているので変更します。
「編集」ボタンをクリックし、任意の半角英数字に修正します。

修正後、「OK]ボタンをクリックします。

パーマリンクはこの投稿のURLです。日本語がよい場合は変更不要ですが、日本語はURL上ではとても長い文字列に変換され、分かりづらくなります。
5.「公開」ボタンをクリックします。

確認メッセージが表示されるので、「OK]をクリックします。
記事が公開されました。
※まだ公開したくない場合は、「下書き保存」ボタンをクリックします。
6.「投稿を表示」をクリックします。

投稿された記事が表示されます。

投稿に画像を追加する
投稿に画像を追加する方法を説明します。
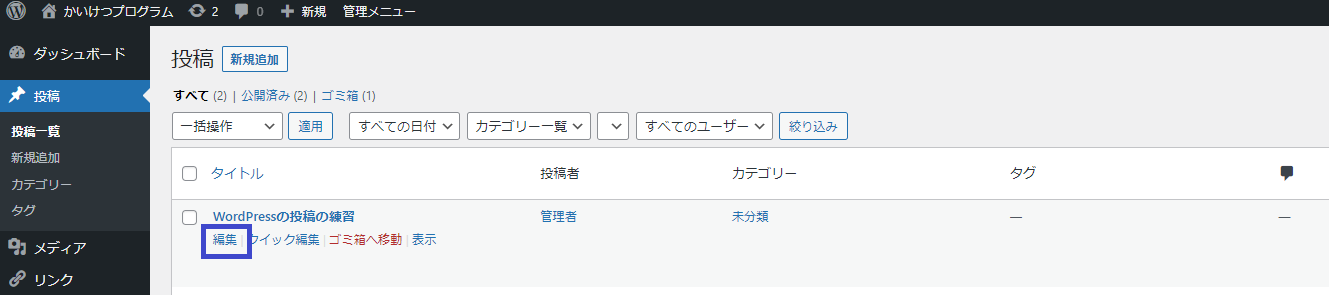
1.「投稿」→「投稿一覧」をクリックします。
投稿画面が表示されます。
2.編集したい投稿にカーソルを合わせると、「編集」、「クイック編集」、「ごみ箱へ移動」、「表示」が表示されます。
「編集」をクリックします。

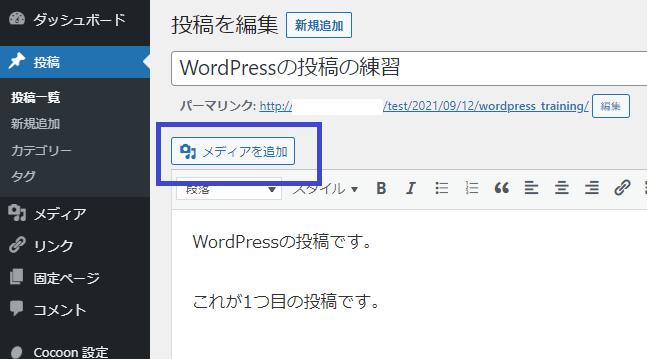
3.画像を挿入したい位置にカーソルを合わせ、「メディアを追加」ボタンをクリックします。

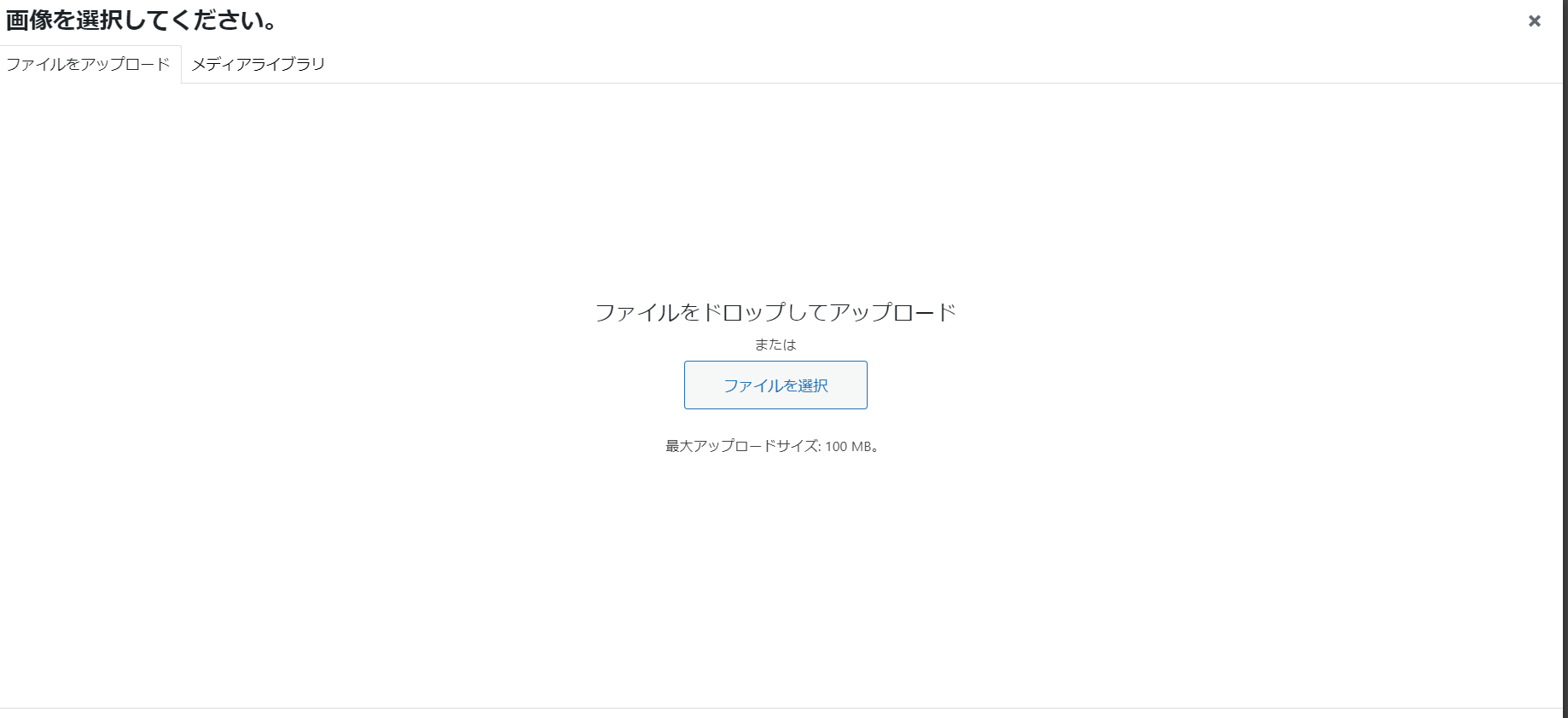
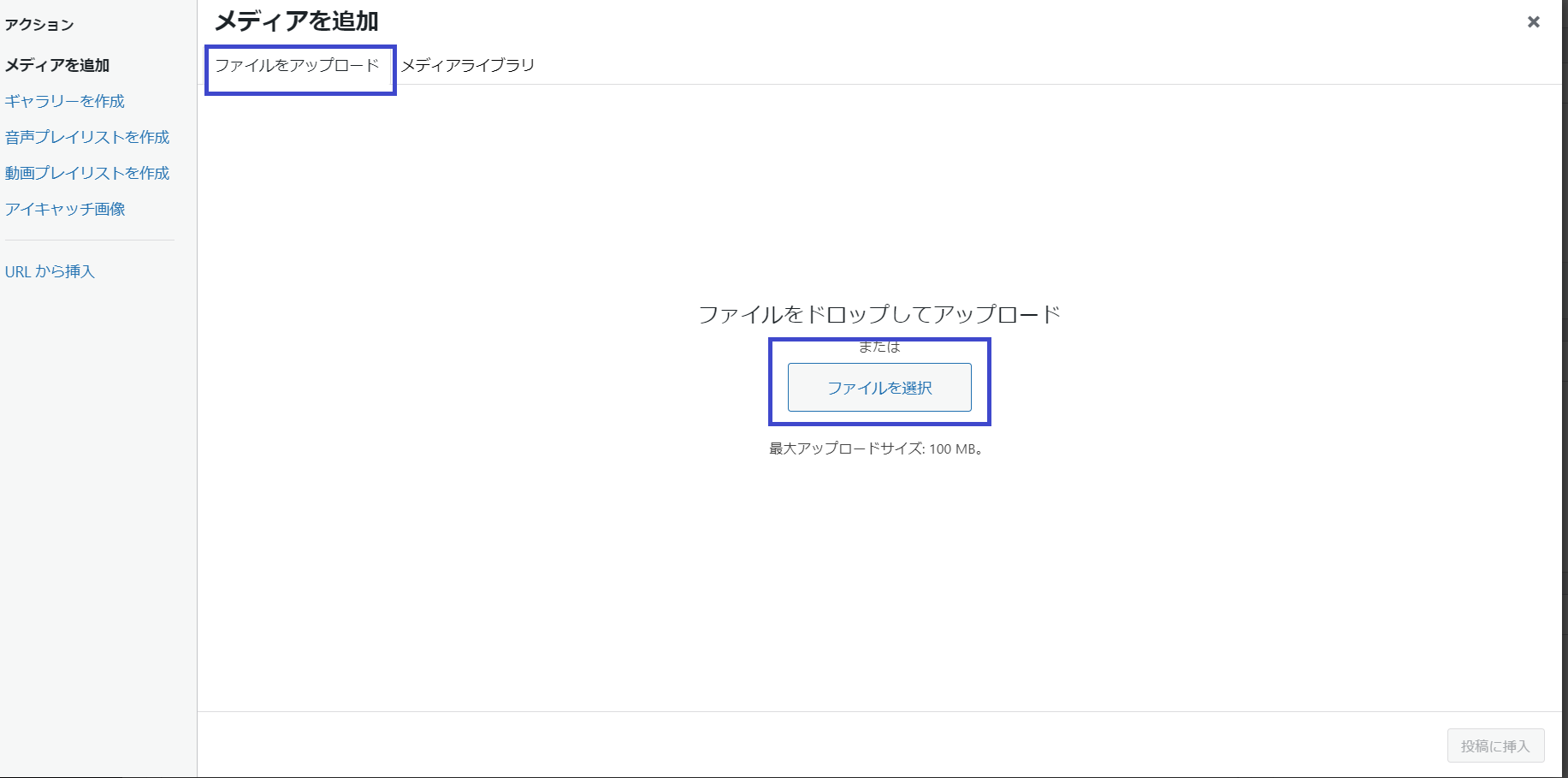
4.「ファイルをアップロード」をクリックし、「ファイルを選択」ボタンをクリックします。

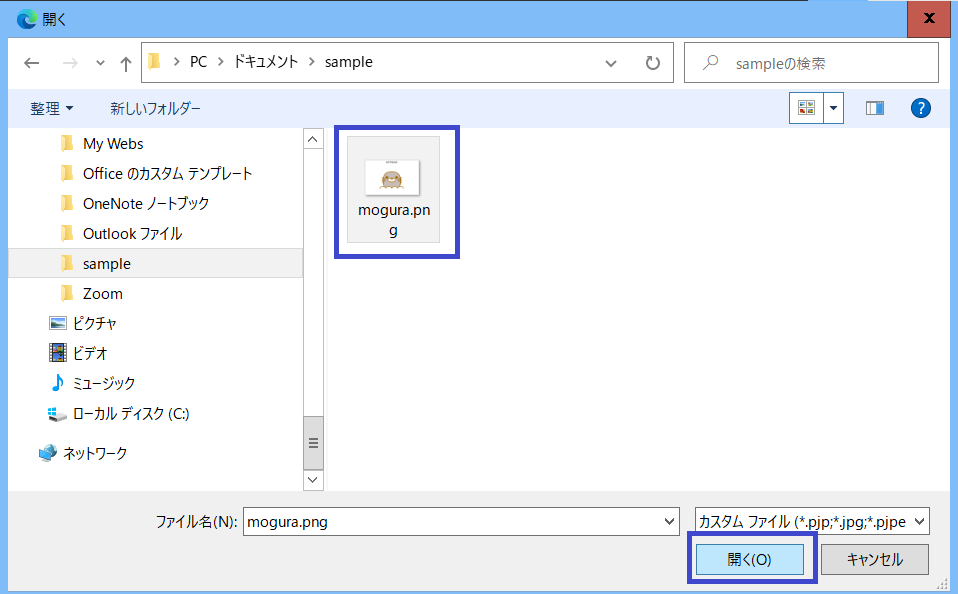
開くダイアログが表示されます。
5.追加したい画像を選択し、「開く」ボタンをクリックします。

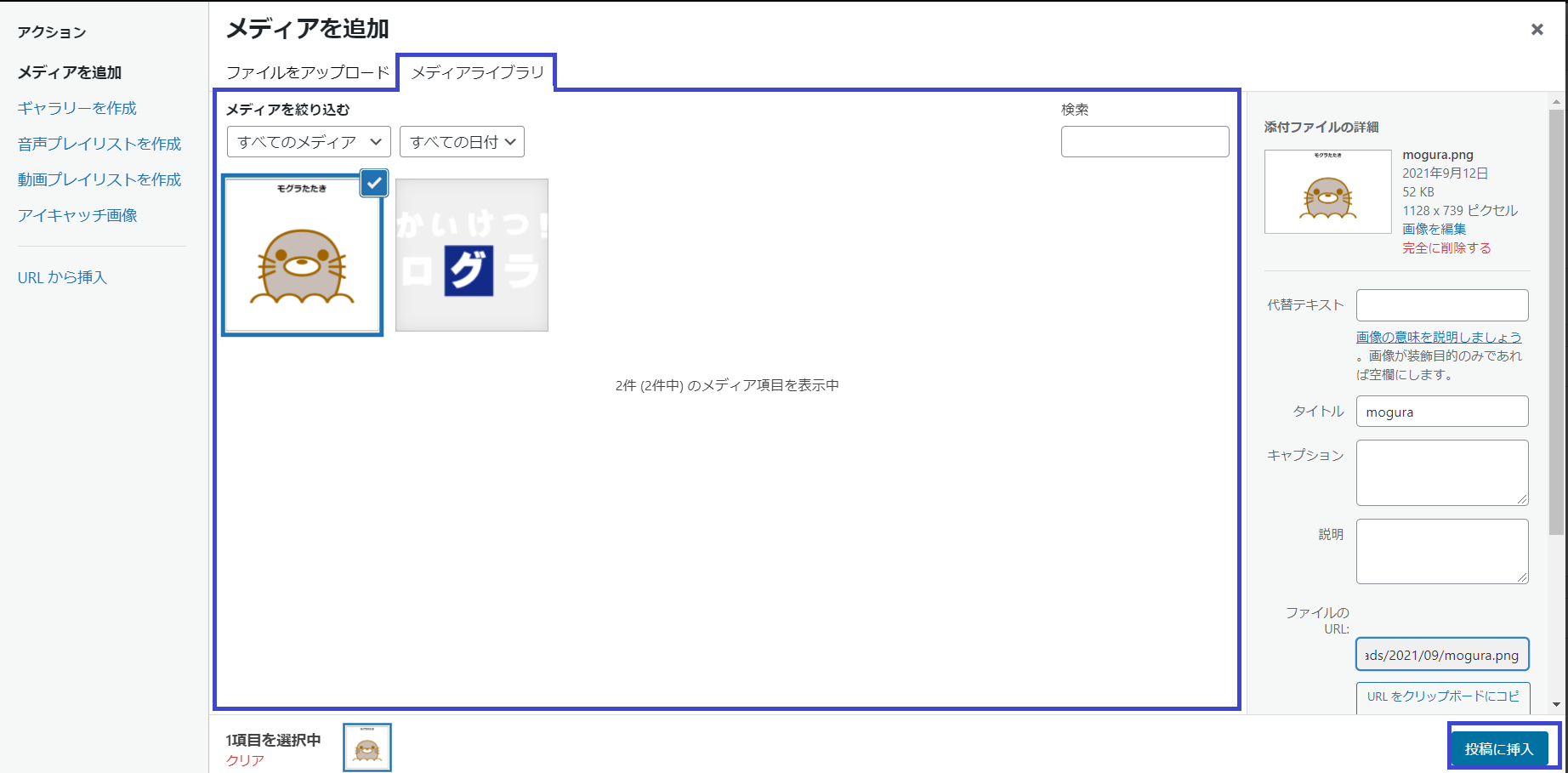
メディアライブラリが表示されます。
6.選択した画像が表示され、チェックが入っていることを確認し、「投稿に挿入」ボタンをクリックします。

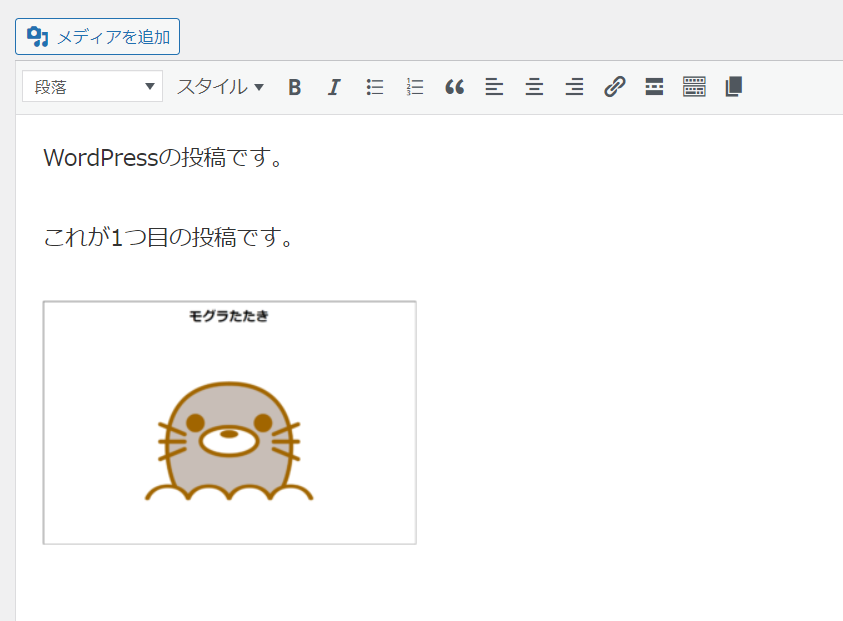
画像が追加されました。

7.「更新」ボタンをクリックします。

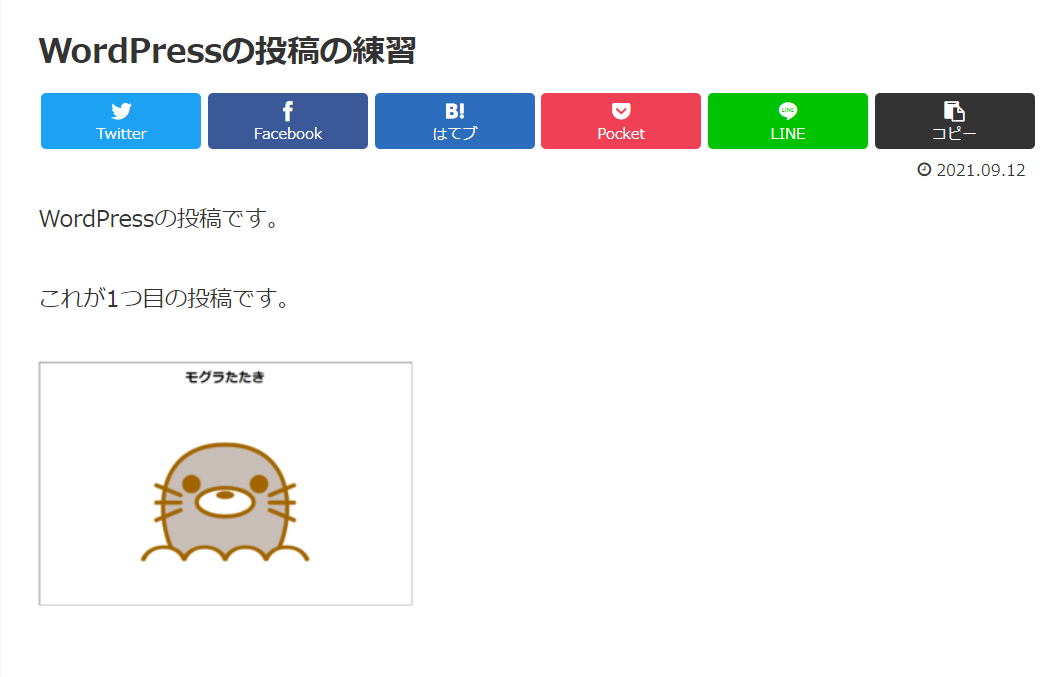
8.「投稿を表示」をクリックして、挿入した画像が表示されることを確認します。

文字の変更
投稿や固定ページの編集画面では、文字の装飾やリンクを貼ることなどができます。
文字を太字に変更する
1.「投稿」→「投稿一覧」をクリックします。
投稿画面が表示されます。
2.編集したい投稿にカーソルを合わせ、「編集」をクリックします。
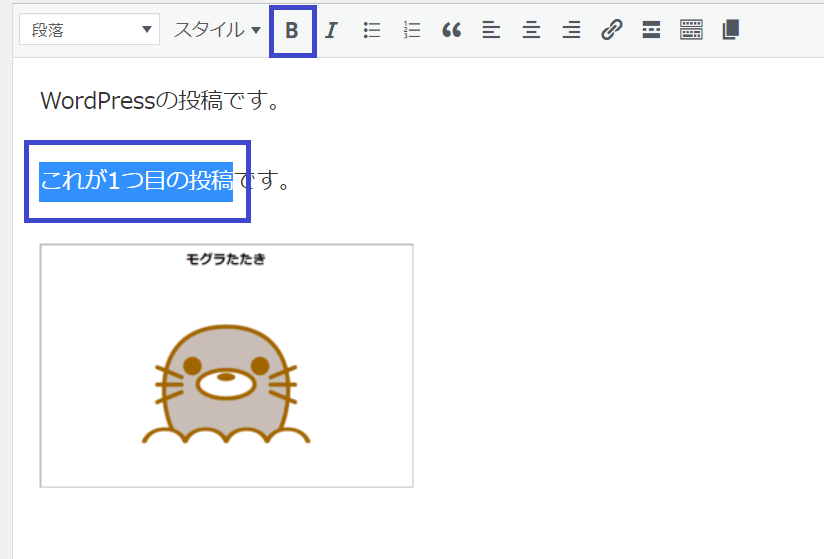
3.太字にしたい文字を選択し、「B」ボタンをクリックします。

太字になりました。
太字を解除したいときは、先ほど太字にした文字列を選択し、「B」ボタンをクリックします。
文字にリンクを設定する
1.「投稿」→「投稿一覧」をクリックします。
投稿画面が表示されます。
2.編集したい投稿にカーソルを合わせ、「編集」をクリックします。
3.リンクを設定したい文字選択し、リンクボタンをクリックします。

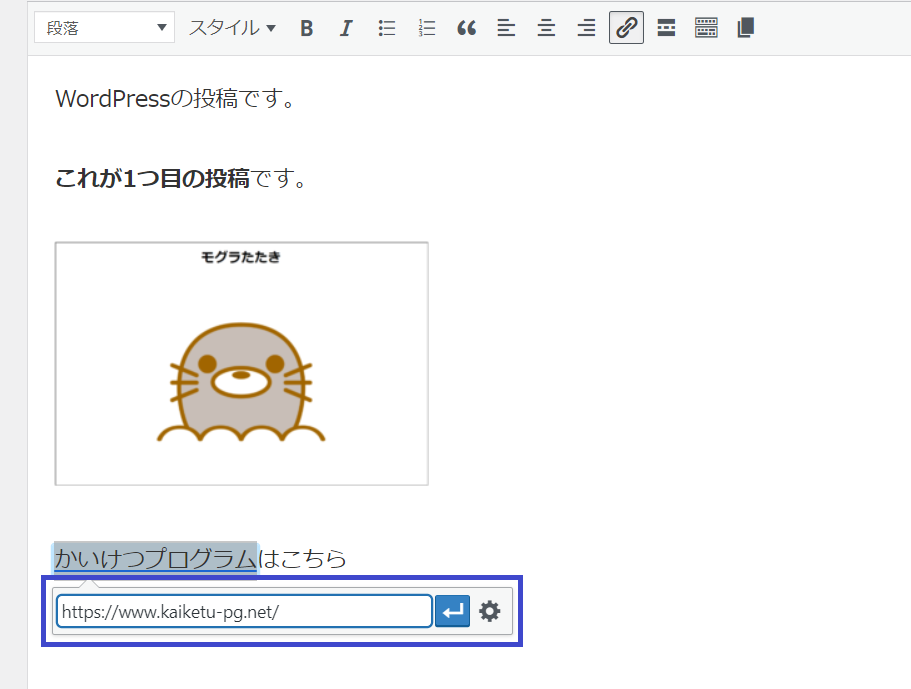
4.入力欄にURLを入力し、![]() ボタンをクリックします。
ボタンをクリックします。

文字にリンクが設定されます。
5.「更新」ボタンをクリックし、「投稿を表示」をクリックします。
リンクをクリックして、リンク先が表示されることを確認します。

リンク先のかいけつプログラムが表示されました。

投稿の削除
投稿を削除します。
1.「投稿」→「投稿一覧」をクリックします。
投稿画面が表示されます。
2.削除したい投稿にカーソルを合わせると、「編集」、「クイック編集」、「ごみ箱へ移動」、「表示」が表示されます。
3.「ごみ箱へ移動」をクリックします。

投稿が一覧から削除され、ごみ箱に移動されます。
4.「ごみ箱」をクリックします。「完全に削除する」、または「ごみ箱を空にする」をクリックすると、完全に削除され、復元することはできません。
投稿を誤って削除した場合は、「復元」をクリックすると、投稿一覧に復元されます。

まとめ
今回は、WordPressのコンテンツついて、投稿の新規追加、削除の方法を説明しました。
文字を太字にする方法、リンクの方法についても説明しました。
以上、コンテンツの作成でした。

