開発者ツールを使用すると、ブラウザ上で直接JavaScriptを実行することができます。
今回はChromeを使用して説明しますが、Firefox、Edgeなど、他のブラウザにも同様のツールがあります。
Chromeの開発者ツールを起動する
Chromeの開発者ツール(DevTools)を起動します。
Windowsの場合、以下の何れかの方法で起動します。
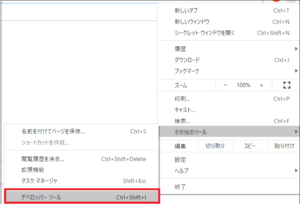
・Chrome メニューから [その他のツール] → [デベロッパー ツール]を選択する。

・「F12」キーを押下する。
・「Ctrl」+「Shift」+「j」キーを押下する。
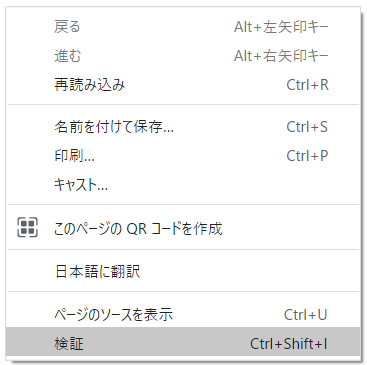
・ページを右クリックして [検証] を選択する。

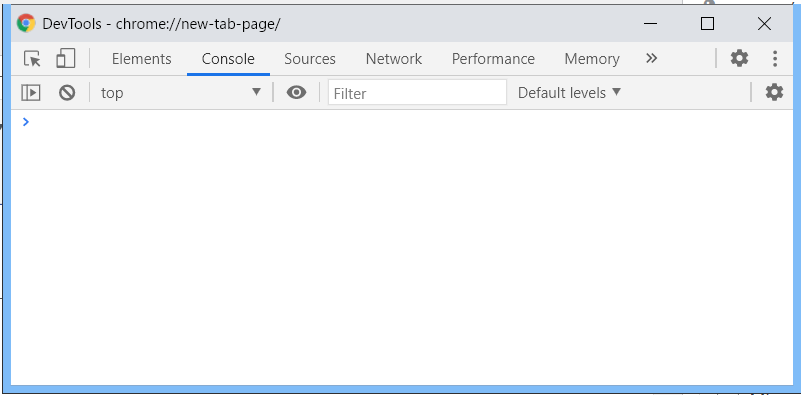
呼び出された 開発者ツールは、以下のように表示されます。

開発者ツールは複数のパネルで構成されています。パネルの内容です。
パネルはドロップアンドドラッグで並び替えができます。
| パネル | 内容 |
| Elements | タグの要素とスタイルの確認、編集 |
| Console | ログの閲覧、コマンドライン入力によるJavaScript の実行 |
| Sources | CSSやJavaScriptのコードのデバッグ |
| Network | ページのリクエストをしてからの通信内容を一覧で確認 |
| Performance | 表示速度の計測 |
| Memory | ヒープの状態を確認 |
| Application | CookieやWeb Storageの確認、編集 |
| Security | HTTPSの状態を確認 |
| Lighthouse | Webページの品質改善の指針を「パフォーマンス」、「PWA」、「アクセシビリティ」、「ベストプラクティス」、「SEO」点でチェックしてくれるツール |
コンソールからJavaScriptを実行する
開発者ツールのコンソール(Console)パネルを選択します。
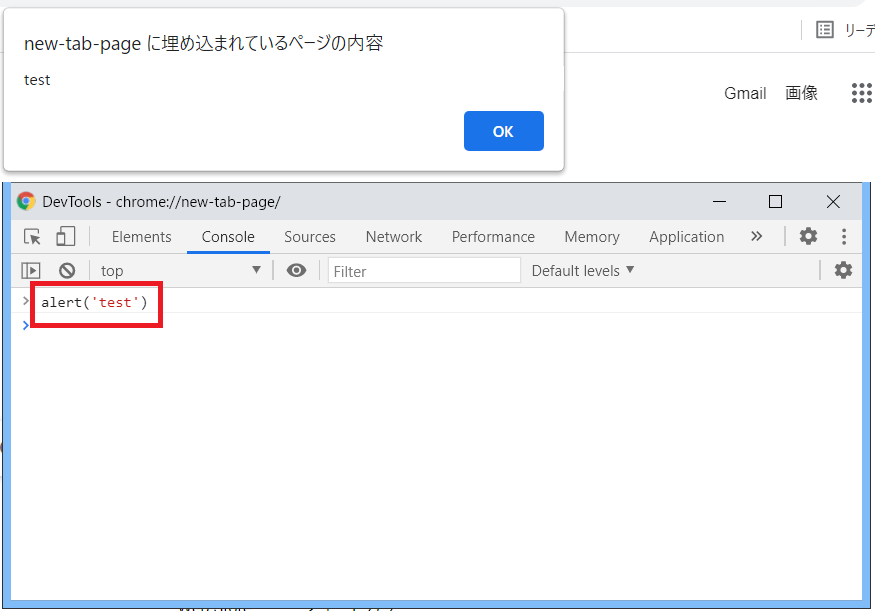
コンソール上に「alert(‘test’)」を入力し、「Enter」キーを押下します。

メッセージボックスに「test」と表示されます。
Google Chrome のコンソールでは「Enter」キーを押下するとコードが実行されます。
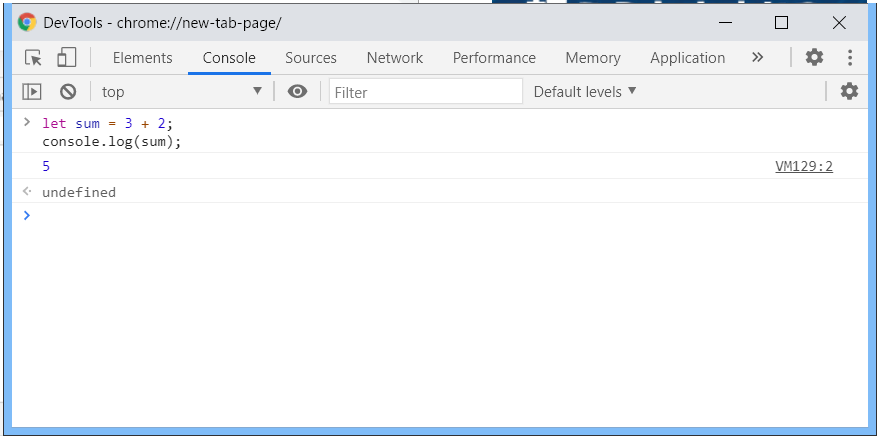
複数行のコードを実行したい場合は、コードを入力したあと 「Shift」 + 「Enter」 キーを押下します。
コードはすぐに実行されず、改行が行われます。
最後に「Enter」 キーを押下し、実行します。

エラーメッセージの確認方法
JavaScriptはエラーが発生時にその原因をエラーメッセージとして出力します。
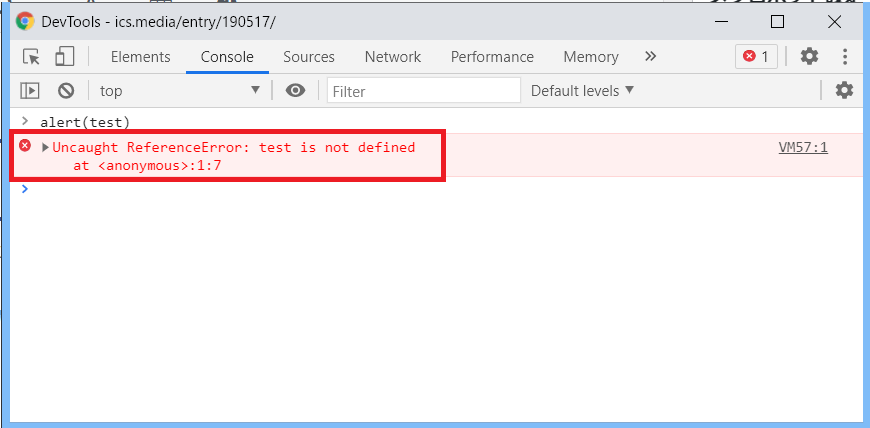
開発者ツールのコンソール上に「alert(test)」を入力し、「Enter」キーを押下します。

コンソール上に赤文字でエラーメッセージが出力されます。
この場合、Uncaught ReferenceError:test is not definedがエラーの内容で、Uncaughtは例外エラーで、プログラムを正しく実行できなかった、という意味です。
ReferenceErrorは存在しない変数を参照している場合に発生するエラー、という意味です。
test is not definedはエラーの具体的な内容になり、testが未定義、という意味です。
つまり、testという変数が未定義のため、参照できないことがエラーの原因になります。
この例は、testを文字列として渡さなくてはいけないのに、クォーテーションで囲んでいないため、JavaScriptはtestを変数として認識します。
しかし、testという変数は定義していないため、このエラーが発生しました。
JavaScriptファイルだけでなく、HTMLファイルに書かれたJavaScriptも、エラーの場合、コンソールにエラーメッセージが出力されます。
JavaScriptが思ったように動作しない場合は、コンソールにエラーメッセージが出力されていないか確認するとよいでしょう。
まとめ
今回は、Chromeの開発者ツールの起動方法、コンソールパネルの使い方を説明しました。
また、エラーメッセージもコンソールパネルで確認できました。
以上、JavaScript 開発者ツールの使い方の説明でした。
