JavaScriptのDateオブジェクトを使って日付と時間を表示する方法について説明します。
Dateオブジェクトとは
Dateオブジェクトは、JavaScriptの組み込み関数です。
組み込み関数とは、JavaScripであらかじめ用意してくれているオブジェクトのことです。
Dateオブジェクトは、日付や時間を操作するときに使います。
現在の日付だけでなく、特定の日付、時間を算出することもできます。
現在の日時を取得する
Dateオブジェクトを使って日付や時間を操作するには、「new」を使ってインスタンスを作成します。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>かいけつプログラム</title>
</head>
<body>
<p>Dateのサンプル</p>
<script>
var today = new Date();
alert(today);
</script>
</body>
</html>
ブラウザで開くと、ポップアップで以下のメッセージが表示されます。

この例では、「new Date()」でDateオブジェクトのインスタンスを作成しています。
そのインスタンスを変数「today」へ代入しています。
「today」には現在の「日時」が格納されています。
「alert」関数で、「today」に格納された日時を出力しています。
経過ミリ秒を指定する
基準日時「1970年1月1日 00:00:00(UTC)」(日本標準時は「1970年1月1日 09:00:00」)からの経過ミリ秒を指定して、Date オブジェクトのインスタンスを作成します。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>かいけつプログラム</title>
</head>
<body>
<p>Dateのサンプル</p>
<script>
var today = new Date(1000);
alert(today);
</script>
</body>
</html>
ブラウザで開くと、ポップアップで以下のメッセージが表示されます。

この例では、「new Date(1000)」で1000 ミリ秒( 1 秒)経過後の日時を指定したDateオブジェクトのインスタンスを作成しています。
そのインスタンスを変数「today」へ代入しています。
「today」には1000 ミリ秒( 1 秒)経過後の「日時」が格納されています。
「alert」関数で、「today」に格納された日時を出力しています。
日時を表す文字列を指定する
日時を表す文字列を指定して Date オブジェクトのインスタンスを作成します。
日時を表す文字列は、いろいろな形式があります。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>かいけつプログラム</title>
</head>
<body>
<p>Dateのサンプル</p>
<script>
var today = new Date(‘2021-04-18T20:12:23’);
console.log(today.toString())
var today = new Date(‘2021-04-18T20:12:23+0900’);
console.log(today.toString())
var today = new Date(‘2021/04/18 20:12:23’);
console.log(today.toString())
var today = new Date(’04/18/21 20:12:23′);
console.log(today.toString())
var today = new Date(‘Apr 18, 2021 20:12:23’);
console.log(today.toString())
</script>
</body>
</html>
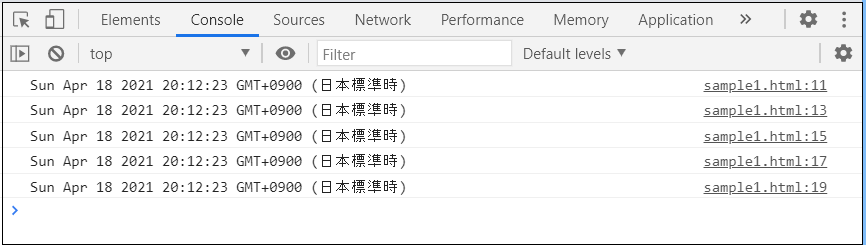
コンソールには以下のように表示されます。

Dateオブジェクトの引数で指定した日時の形式は異なりますが、出力される形式はどれも同じです。
複数の条件式で処理を分岐する
年、月、日、時、分、秒、ミリ秒をそれぞれ指定して Date オブジェクトのインスタンスを作成します。
書式は次のとおりです。
new Date(年, 月 [, 日 [, 時 [, 分 [, 秒 [, ミリ秒]]]]])
年と月は必須ですが、それ以外については省略可能です。
省略した場合、日は 1 に、それ以外の 時、分、秒、ミリ秒は 0 が設定されます。
年については 4 桁または 2 桁で指定します。2 桁(yy)で指定した場合は 19yy 年 となります。
月については0~11 の範囲で指定します。1 月が 0 、12 月 が 11 です。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>かいけつプログラム</title>
</head>
<body>
<p>Dateのサンプル</p>
<script>
var today = new Date(2021, 3, 18);
alert(today);)
</script>
</body>
</html>
ブラウザで開くと、ポップアップで以下のメッセージが表示されます。

この例では、時、分、秒、ミリ秒は指定していないので、00:00:00と表示されます。
まとめ
JavaScriptでDateオブジェクトを使って日付と時間を表示する方法について説明しました。
引数の指定方法は 以下の4 種類ありました。
・new Date()
・new Date(経過ミリ秒数)
・new Date(日付と時刻を表す文字列)
・new Date(年, 月 [, 日 [, 時 [, 分 [, 秒 [, ミリ秒]]]]])
以上、JavaScriptでDateオブジェクトを使って日付と時間を表示するの説明でした。
