WordPressを利用するためには、準備が必要です。
前回は、ドメインの取得、レンタルサーバの契約について説明しました。
今回は、取得したドメインを、契約したレンタルサーバで利用できるようにする手順を説明します。
レンタルサーバーに独自ドメインを設定する
今回、レンタルサーバーを契約した「ロリポップ!」に、独自ドメインを設定する方法を説明します。
1.ホームページにアクセスします。
2.「ログイン」→「ユーザー専用ページ」をクリックします。

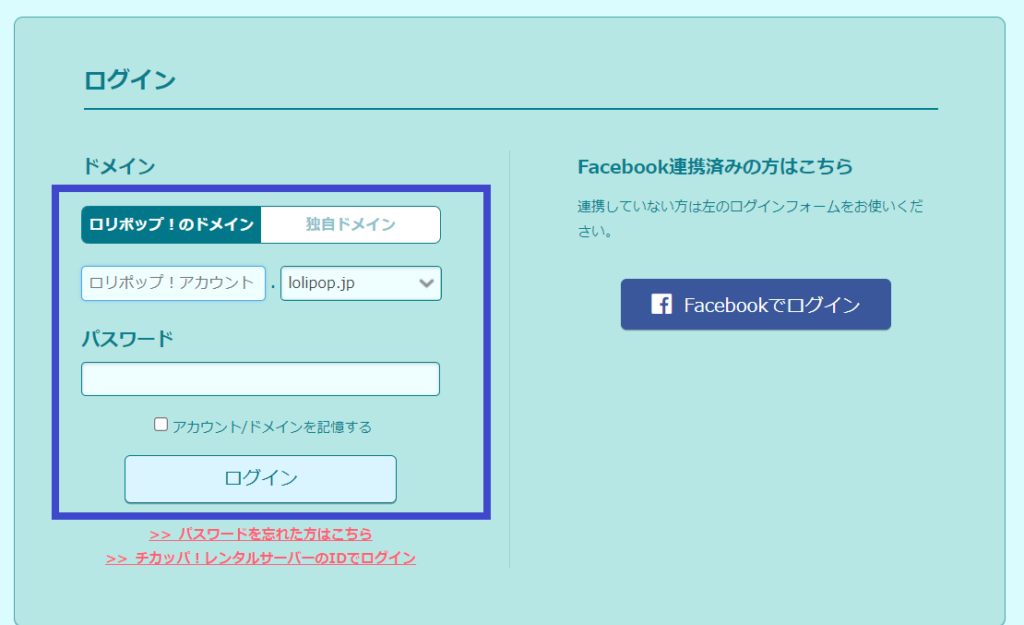
3.ログイン画面が表示されます。
ロリポップ!のドメイン、パスワードを入力し、「ログイン」ボタンをクリックします。

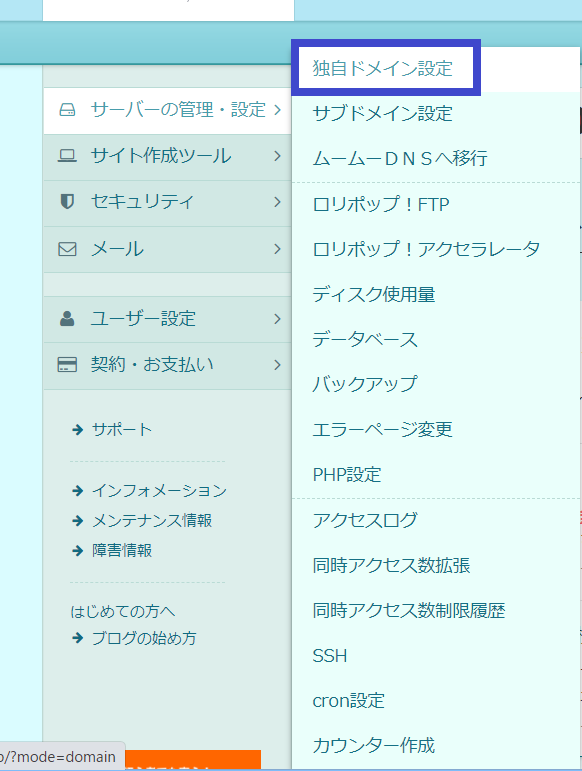
4.左側の「サーバーの管理・設定」→「独自ドメイン設定」をクリックします。

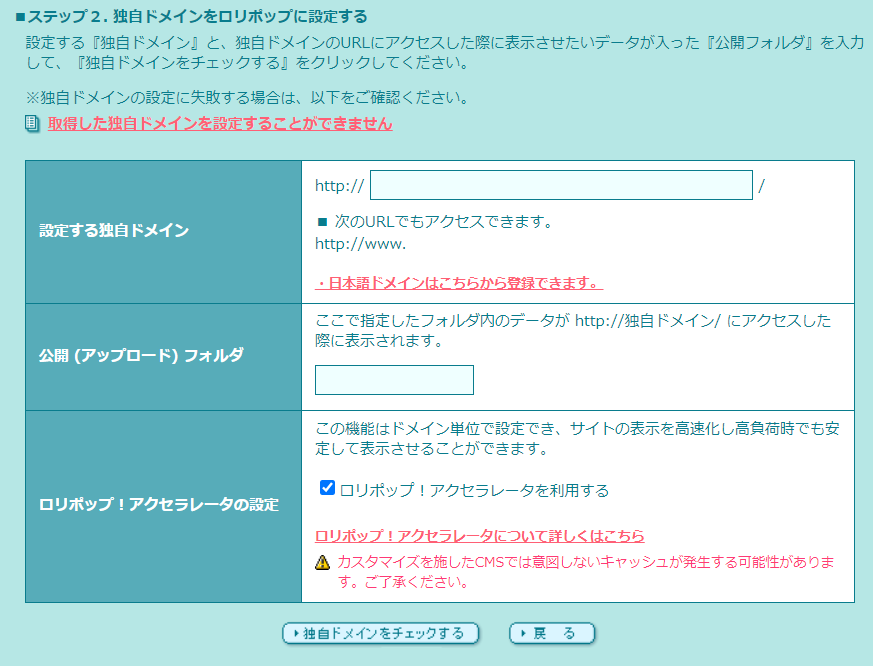
5.独自ドメイン設定画面が表示されます。
独自ドメインは取得済みなので、ステップ1は不要で、ステップ2を入力します。

| 項目 | 内容 |
| 設定する独自ドメイン | 独自ドメイン名を設定 |
| 公開(アップロードフォルダ) |
データファイルを格納するために指定するフォルダ名 空欄にすると自動的にドメインのフォルダ名に設定されます |
| ロリポップ!アクセラレータの設定 |
サイトの表示速度向上や安定的に表示させるための機能 初期値はチェックされているので、そのままでよいと思います |
入力後、「独自ドメインをチェックする」ボタンをクリックします。
確認画面が表示されるので、「設定」ボタンをクリックします。
独自ドメインの登録が完了した画面が表示されれば、設定は終了です。
レンタルサーバーのDNSサーバーを独自ドメインに設定
独自ドメインをレンタルサーバーで使用するためには、レンタルサーバーのDNSサーバーを、独自ドメインに登録する必要があります。
DNSサーバーとは
DNSサーバーとはネームサーバーです。
「ドメイン」はWebサイトの住所ですが、インターネット上で住所を表しているのは、「ドメイン」とは別の「IPアドレス」です。
「IPアドレス」は、「111.111.111.111」のように数字で構成される文字列ですが、私たち人間には、数字だけでは分かりづらいというデメリットがあります。
そこで、私たち人間に分かりやすくしたのが「ドメイン」です。
この「IPアドレス」と「ドメイン」の紐付けを管理したり、「IPアドレス」と「ドメイン」の変換を行ってくれるサーバーをDNSサーバーといいます。
レンタルサーバーのDNSサーバの確認
今回、レンタルサーバーを契約した、「ロリポップ!」のDNSサーバーは以下になります。
| プライマリネームサーバー | uns01.lolipop.jp |
| セカンダリネームサーバー | uns02.lolipop.jp |
この情報は、ロリポップ!のサポートページから確認することができます。
URL:https://lolipop.jp/manual/domain/settings/
独自ドメインにのDNSサーバを設定
今回、独自ドメインを取得した、「お名前.com」で確認する方法を説明します。
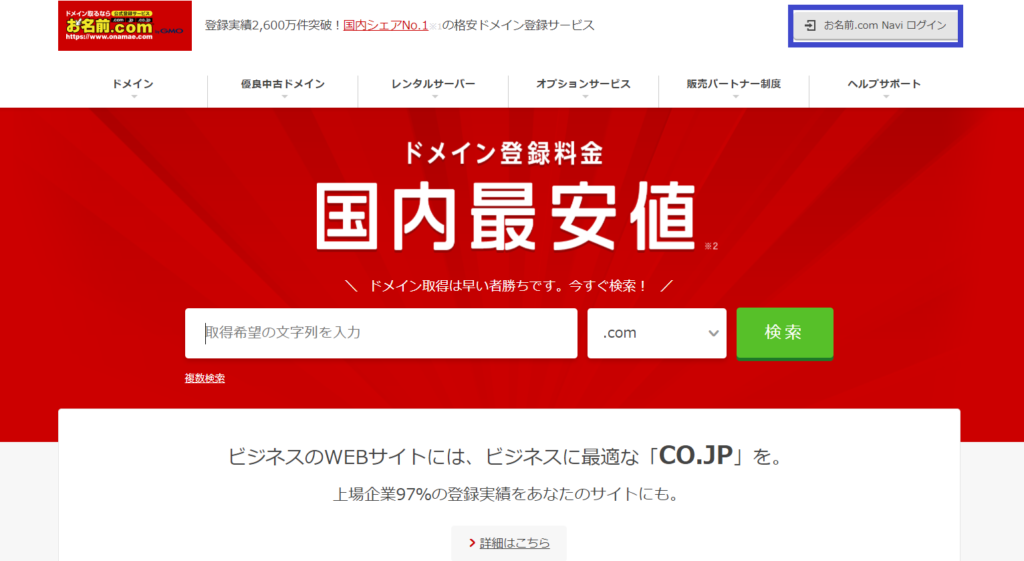
1.ホームページにアクセスします。
2.「お名前.com Naviログイン」ボタンをクリックします。

3.「お名前.com Naviログイン」ボタンをクリックします。
ログイン画面が表示されます。
お名前ID、パスワードを入力し、「ログイン」ボタンをクリックします。

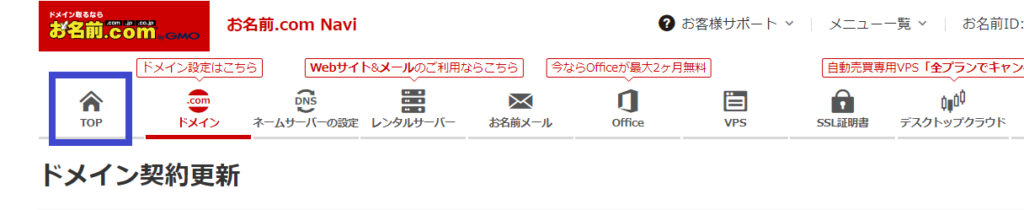
4.「TOP」をクリックします。

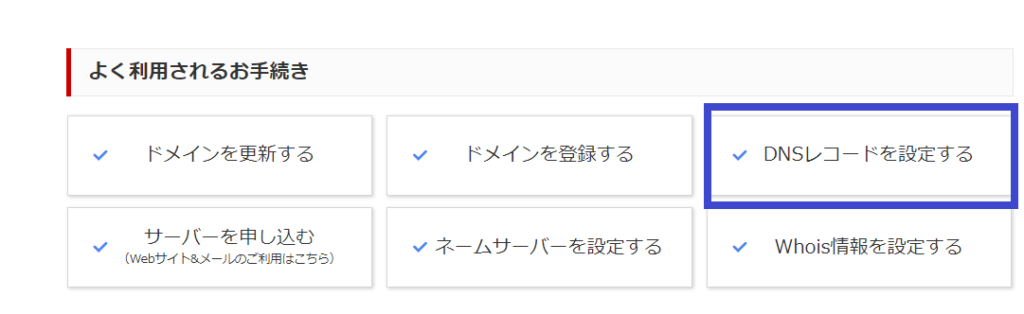
5.「よく利用されるお手続き」から、「DNSレコードを設定する」をクリックします。

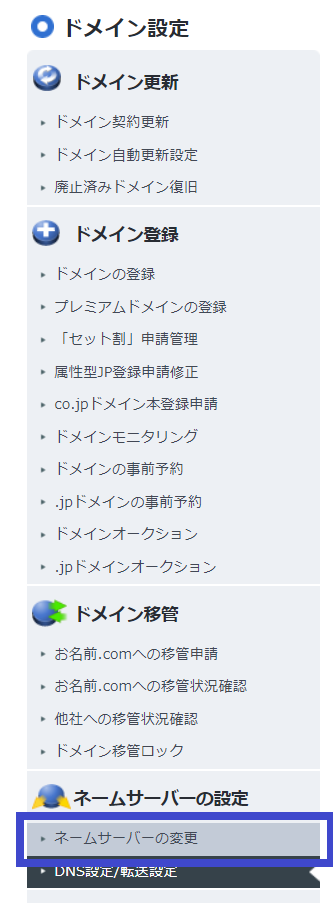
6.左側のメニューから、「ネームサーバーの変更」をクリックします。

7.ネームサーバー設定画面が表示されます。
「1.ドメインの選択」で、対象のドメインにチェックを入れます。
「2.ネームサーバーの選択」で「その他」タブをクリックし、「その他のネームサーバーを使う」をクリックします。
「ネームサーバー1」、「ネームサーバー2」を入力します。

「ネームサーバー1」にロリポップ!のプライマリーネームサーバー、「ネームサーバー2」にセカンダリーネームサーバーの値を入力し、「確認」ボタンをクリックします。
確認画面が表示されるので、確認後、「OK」ボタンをクリックします。
独自ドメインがサーバーに反映されたことの確認
独自ドメインがレンタルサーバーに反映されたことを確認します。
ブラウザのアドレスバーに、設定した独自ドメインを入力します。
![]()
以下のような画面が表示されれば、サーバーに独自ドメインが正しく反映されています。

以上で、WordPressを利用する準備は完了となります。
まとめ
今回は、WordPressを利用するために必要な準備として以下を説明しました。
・レンタルサーバーに独自ドメインを設定する
・レンタルサーバーのDNSサーバーを独自ドメインに設定
次はいよいよWordPressの導入です。
以上、WordPressを利用するために必要な準備(その2)でした。

