JavaScriptのgetElementByIdとは、指定したid名を持つ要素をElementオブジェクトとして取得します。
ここでは getElementById メソッドを使って、HTMLファイルの要素を取得する方法を説明します。
getElementByIdを使う
getElementById メソッドの書式は次の通りです。
document.getElementById(id)
引数には id 属性の値を String オブジェクトで指定します。
戻り値は 「Element 」オブジェクトです。
見つからなかった場合は null が返されます。
「document」はJavaScriptに用意されているオブジェクトの一つで、「getElementById」はdocumentオブジェクトのメソッドということになります。
例えば ‘test’ という名前のidを持った要素を取得するには次のように記述します。
var el = document.getElementById(‘test’);
「getElementById」の実行結果として、JavaScriptからDOMを操作するための「Element」オブジェクトが返り、それを変数「el」に代入しています。
id名は HTMLファイル内で重複してはいけないため、getElementByIdによって取得される要素は一つです。
もし同じ id 名が複数あった場合は、最初の値を取得します。
getElementByIdのサンプルコード
getElementById を使ったサンプルコードです。
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>かいけつプログラム</title>
</head>
<body>
<p>getElementByIdのサンプル</p>
<p id=”text1″>サンプル1</p>
<p id=”text2″>サンプル2</p>
<button onClick=”getElement();”>要素をGet</button>
<script>
function getElement(){
var el = document.getElementById(‘text1’);
console.log(‘text1の値: ‘ + el.textContent);
el = document.getElementById(‘text2’);
console.log(‘text2の値: ‘ + el.textContent);
}
</script>
</body>
</html>
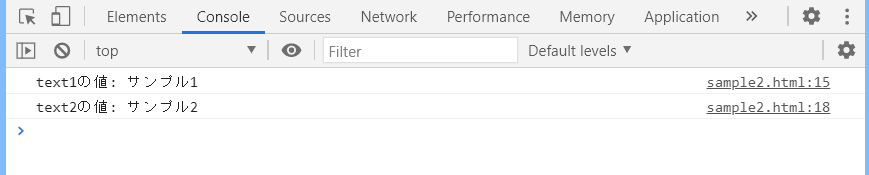
■実行結果

「要素Get」ボタンを押下すると、 HTML ドキュメントに含まれる id 名が、指定した値(’text1’、’text2’)の要素を取得し、コンソールに表示します。

class名やタグ名での要素取得
getElementById はid名から要素を取得しますが、JavaScriptでは、class名やタグ名を使用して要素を取得することもできます。
class名で要素を取得する場合は、「getElementByClassName」メソッド、タグ名で要素を取得する場合は、「getElementByTagName」メソッドを使用します。
ただし、HTMLファイルでは、「Class」と「タグ」は、「id」と異なり、1つのHTMLファイルの中に同名のものが複数存在する場合があります。
そのため、「getElementById 」がElementオブジェクトを返すのに対し、「getElementByClassName」、「getElementByTagName」の2つのメソッドは、HTMLCollectionという、複数のElementオブジェクトが格納された値を返します。
HTMLCollection内のElementオブジェクトを参照、操作する場合、HTMLCollectionから値を取り出す必要があります。
HTMLCollectionから値を取り出す方法については、別ページで説明します。
まとめ
getElementByIdでHTML要素を取得する方法について説明しました。
id名は HTMLドキュメント内で重複してはいけないため、getElementByIdによって取得される要素は一つです。
以上、JavaScript getElementByIdでHTML要素を取得する方法の説明でした。
