Webサイトの中身を作成してきます。
前回は、投稿の新規追加、削除の方法、リンクの方法などを説明しました。
今回は、アイキャッチ画像の設定、カテゴリーの作成、固定ページの作成などを説明します。
アイキャッチ画像とは
アイキャッチ画像とは、ブログの記事内や記事一覧ページに表示されているサムネイル画像です。
アイキャッチ画像を設定することで、記事が見られる確率が上がるので設定しておきましょう。
WordPressでは、記事1つにアイキャッチ画像を1つ設定することができます。
アイキャッチ画像の設定
アイキャッチ画像を設定します。
1.「投稿」の「新規投稿を追加」、または「投稿の編集」画面を表示します。
2.画面右下にある、「アイキャッチ画像を設定」をクリックします。

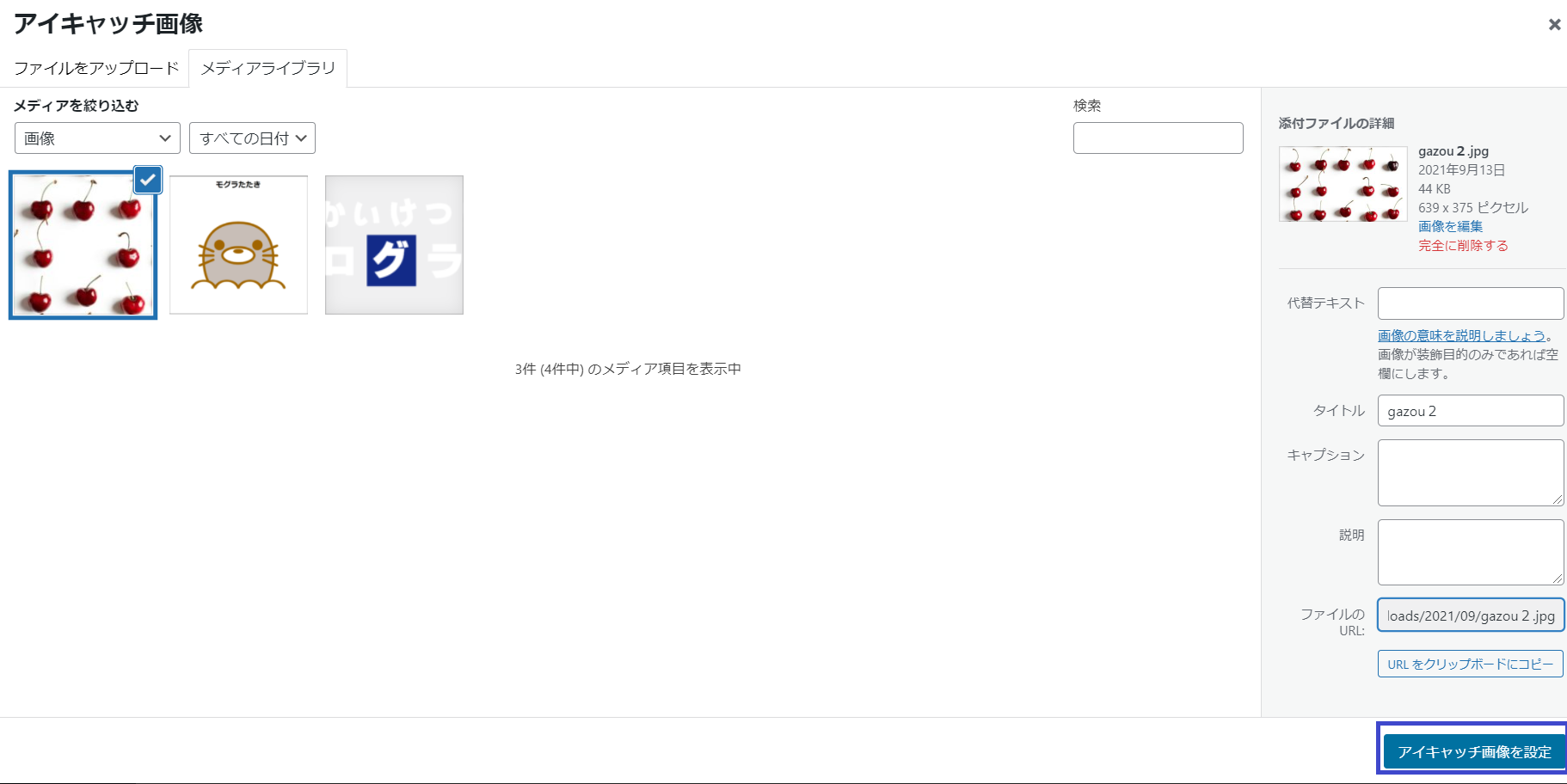
3.「ファイルをアップロード」または「メディアライブラリ」から画像を選択し、「アイキャッチ画像を設定」ボタンをクリックします。

4.設定したアイキャッチ画像が表示されます。

5.画面上部の「更新」ボタンをクリックします。
投稿が完了したら、サイトを表示します。
アイキャッチ画像が表示されています。

※テーマによって、アイキャッチ画像が表示される場所が異なります。
カテゴリーの作成
カテゴリーは、記事を分かりやすく分類するのに役立ちます。
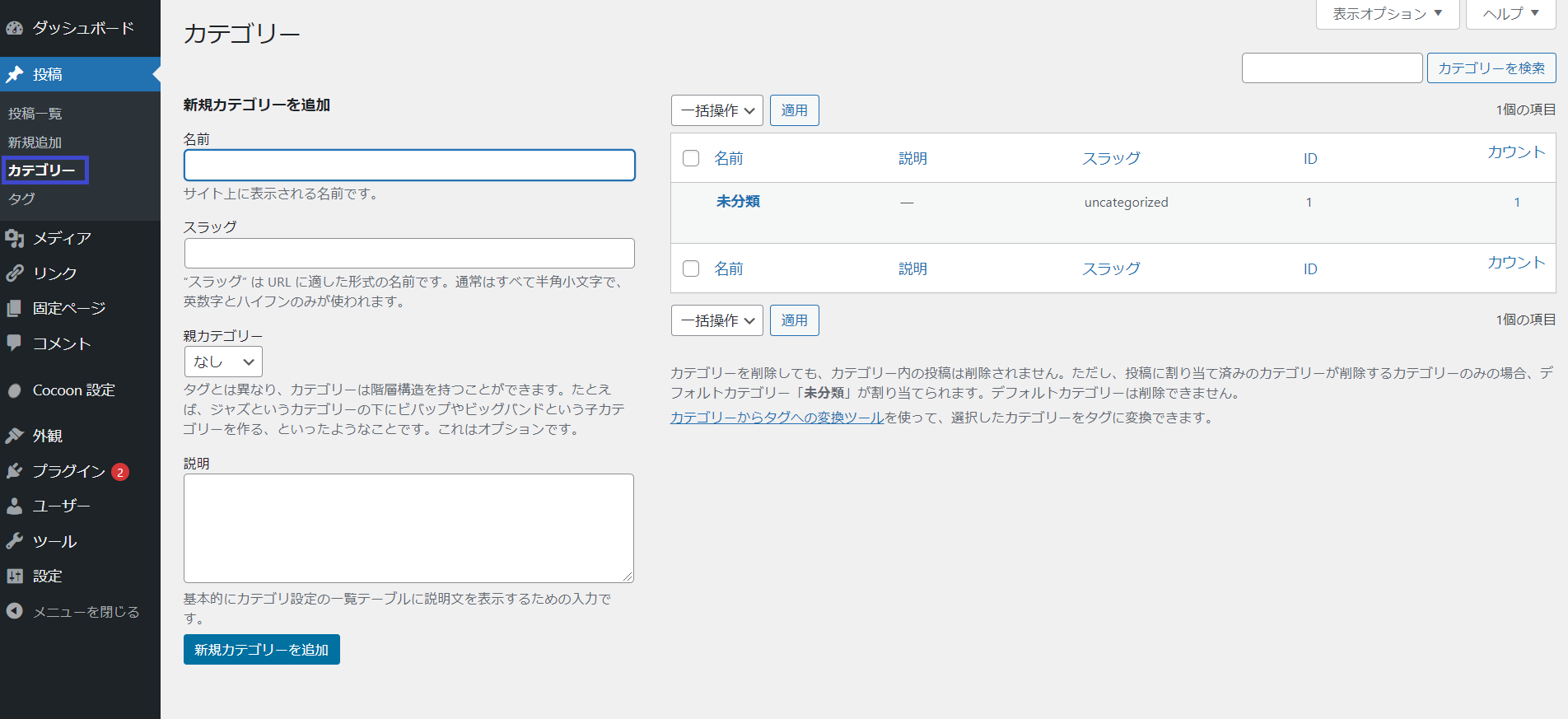
1.「投稿」→「カテゴリー」をクリックします。

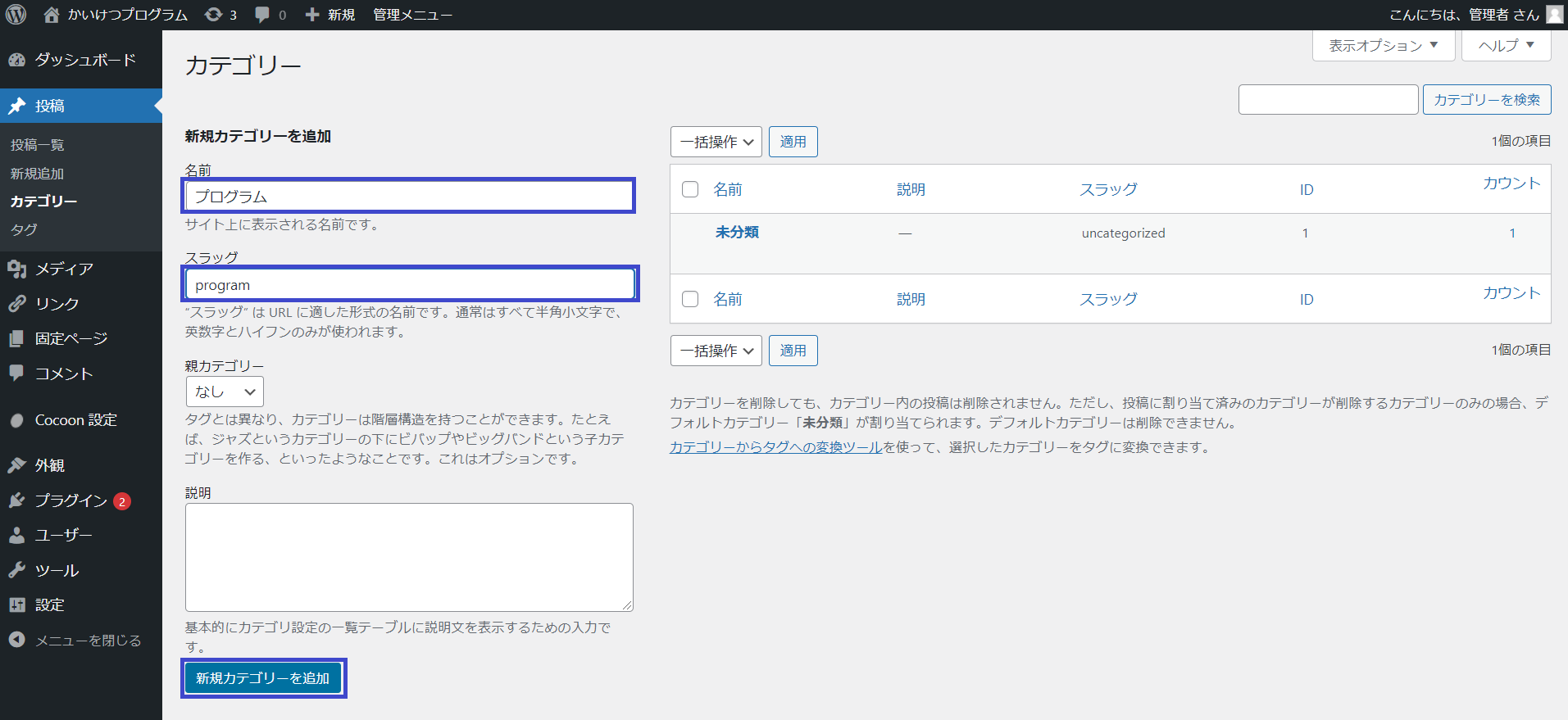
カテゴリー画面が表示されます。
2.カテゴリー名を入力します。
スラッグには半角英数字を設定します。カテゴリーのURLで使用されます。
スラッグを指定しない場合、URLはカテゴリー名が設定され、日本語は記号に変換されてしまいます。
そのため、スラッグは指定た方がよいです。
入力後、「新規カテゴリーを追加」ボタンをクリックします。

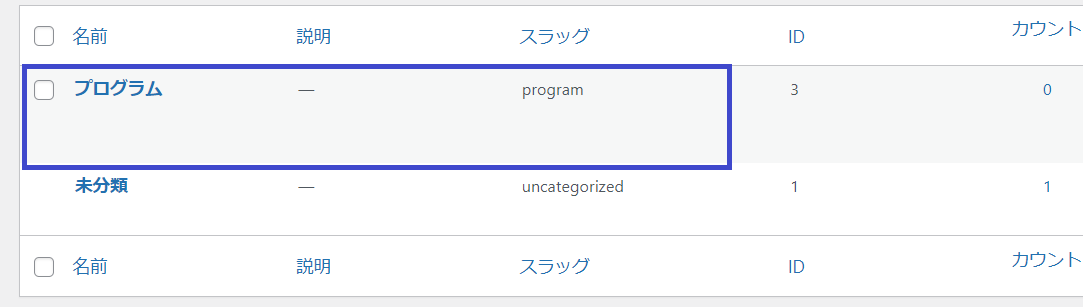
3.カテゴリーが右側の一覧に追加されたことを確認します。

サブカテゴリーの作成
カテゴリーでは、サブカテゴリ―を作成することができます。
今回は、「プログラム」というカテゴリーに「WordPress」というサブカテゴリーを作成します。
1.「投稿」→「カテゴリー」をクリックします。
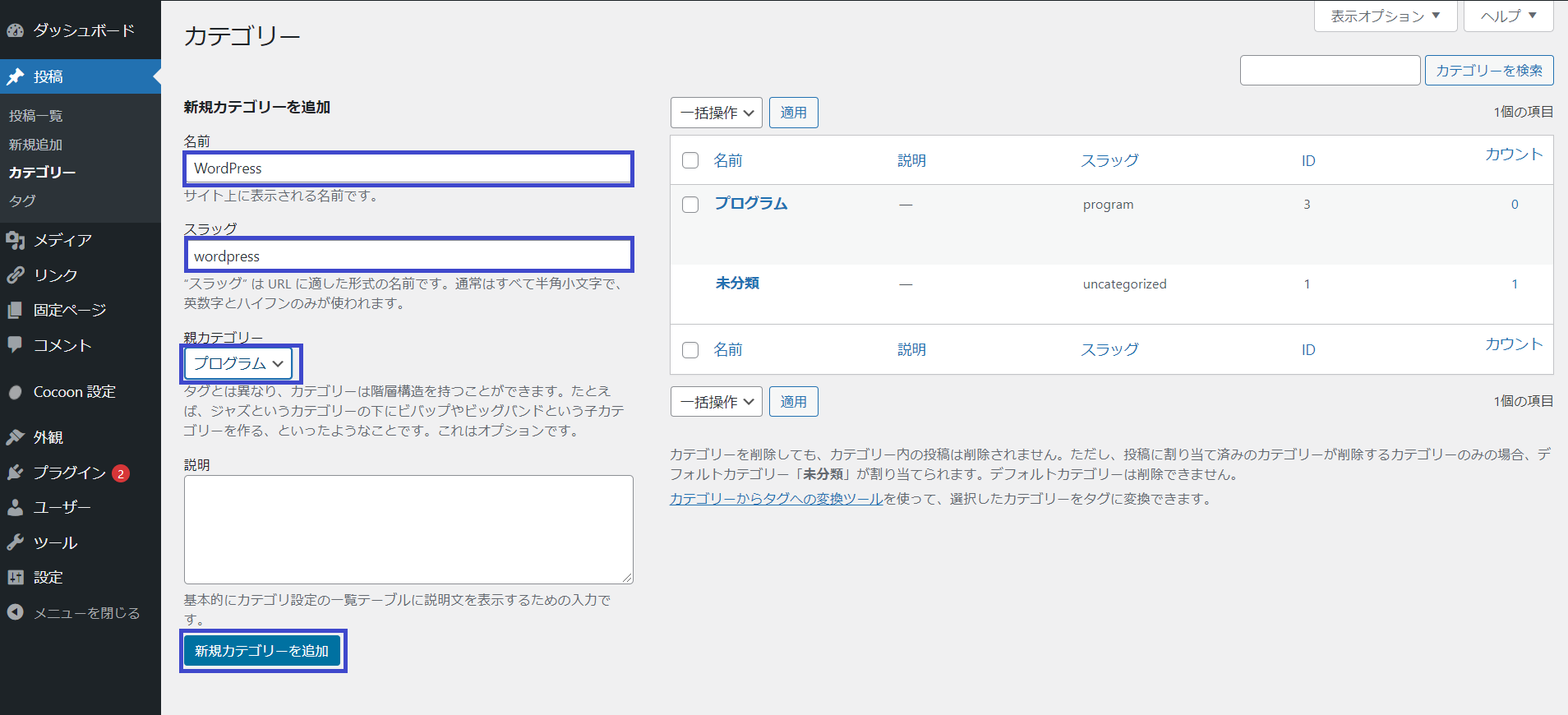
2.カテゴリー名、スラッグを入力します。
親カテゴリーに設定したいカテゴリーを選択します。
入力後、「新規カテゴリーを追加」ボタンをクリックします。

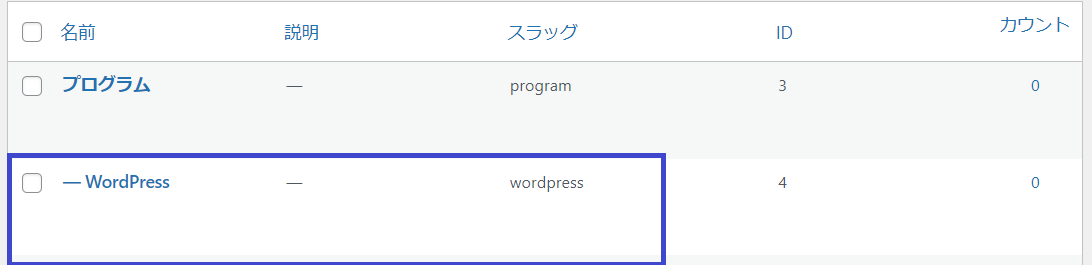
3.サブカテゴリーが右側の一覧に追加されたことを確認します。

投稿にカテゴリーを設定する
投稿にカテゴリーを設定する方法を説明します。
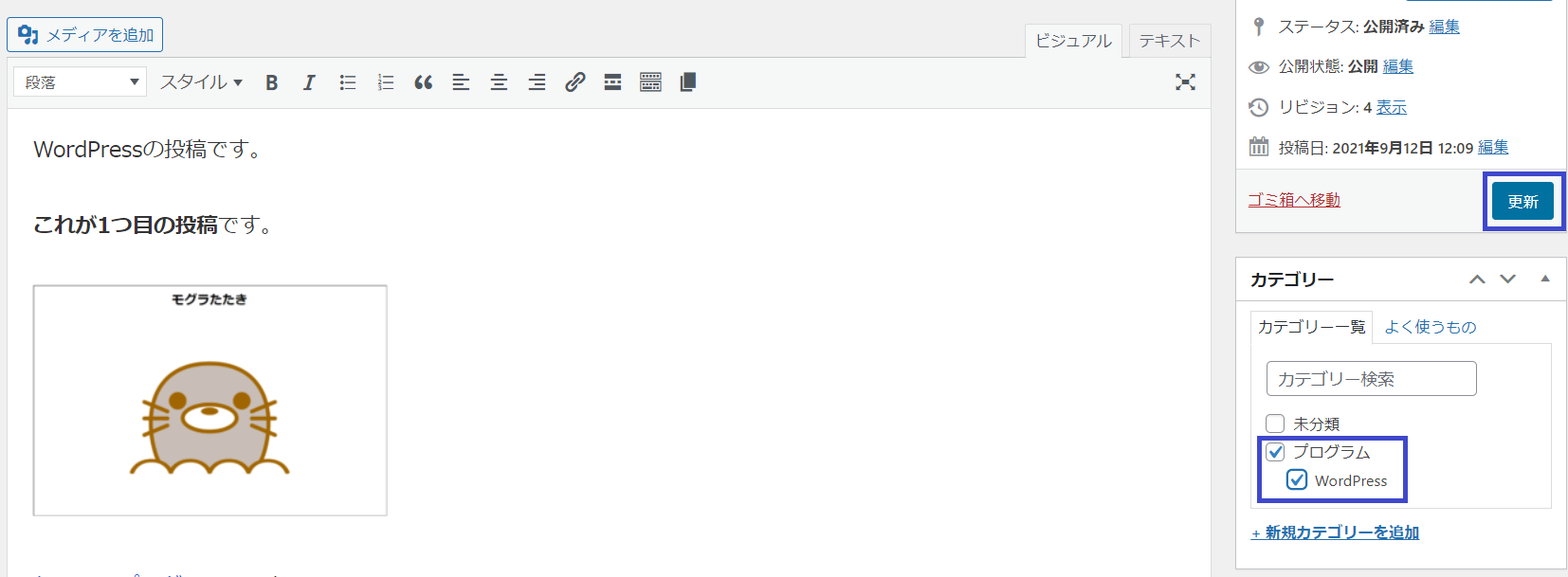
1.カテゴリーを設定したい記事の編集画面を開きます。
2.先ほど追加したカテゴリーにチェックを入れ、「更新」ボタンをクリックします。

3.ページを開き、カテゴリーが設定されていることを確認します。

※使用しているテーマによって、カテゴリーの表示場所は異なります。
固定ページの作成
固定ページを作成します。固定ページとは、更新頻度の少ないページです。
今回は、「トップページ」を例に説明します。
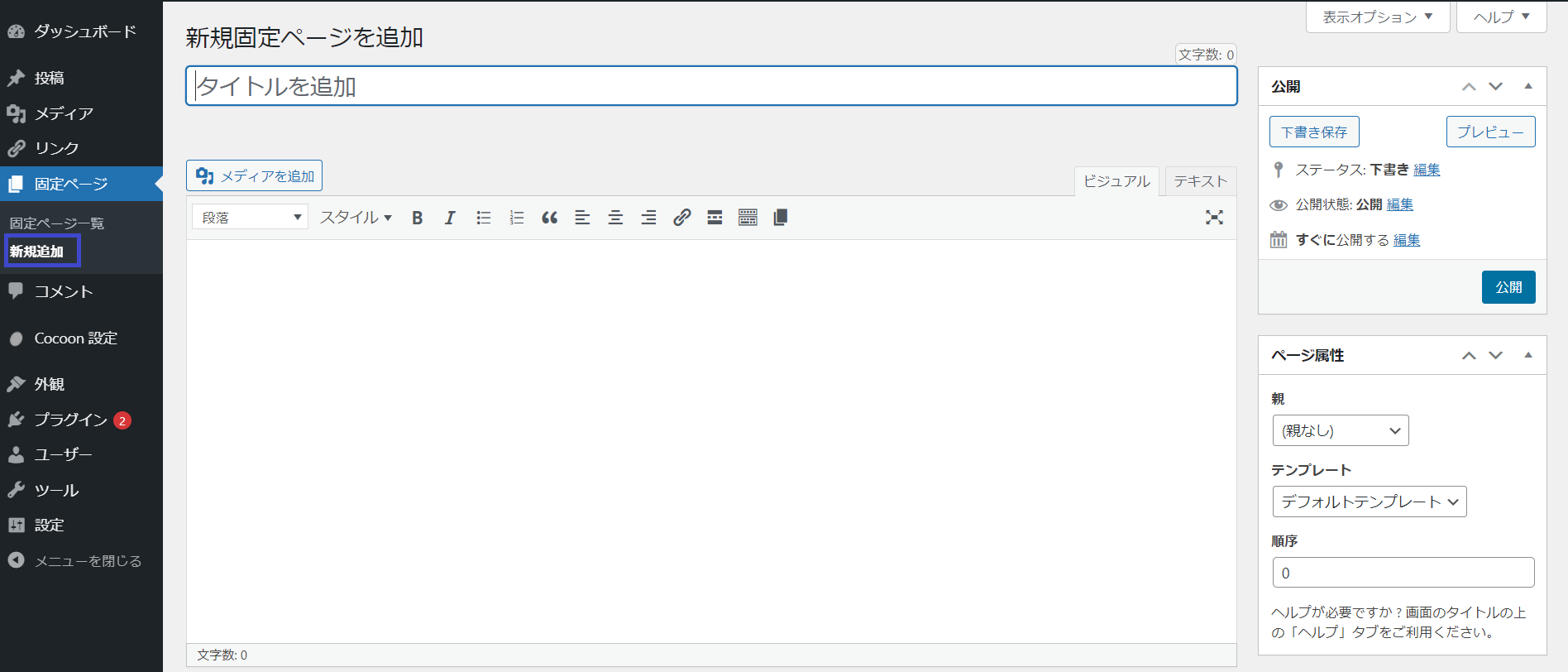
1.「固定ページ」→「新規追加」をクリックします。

新規固定ページを追加画面が表示されます。
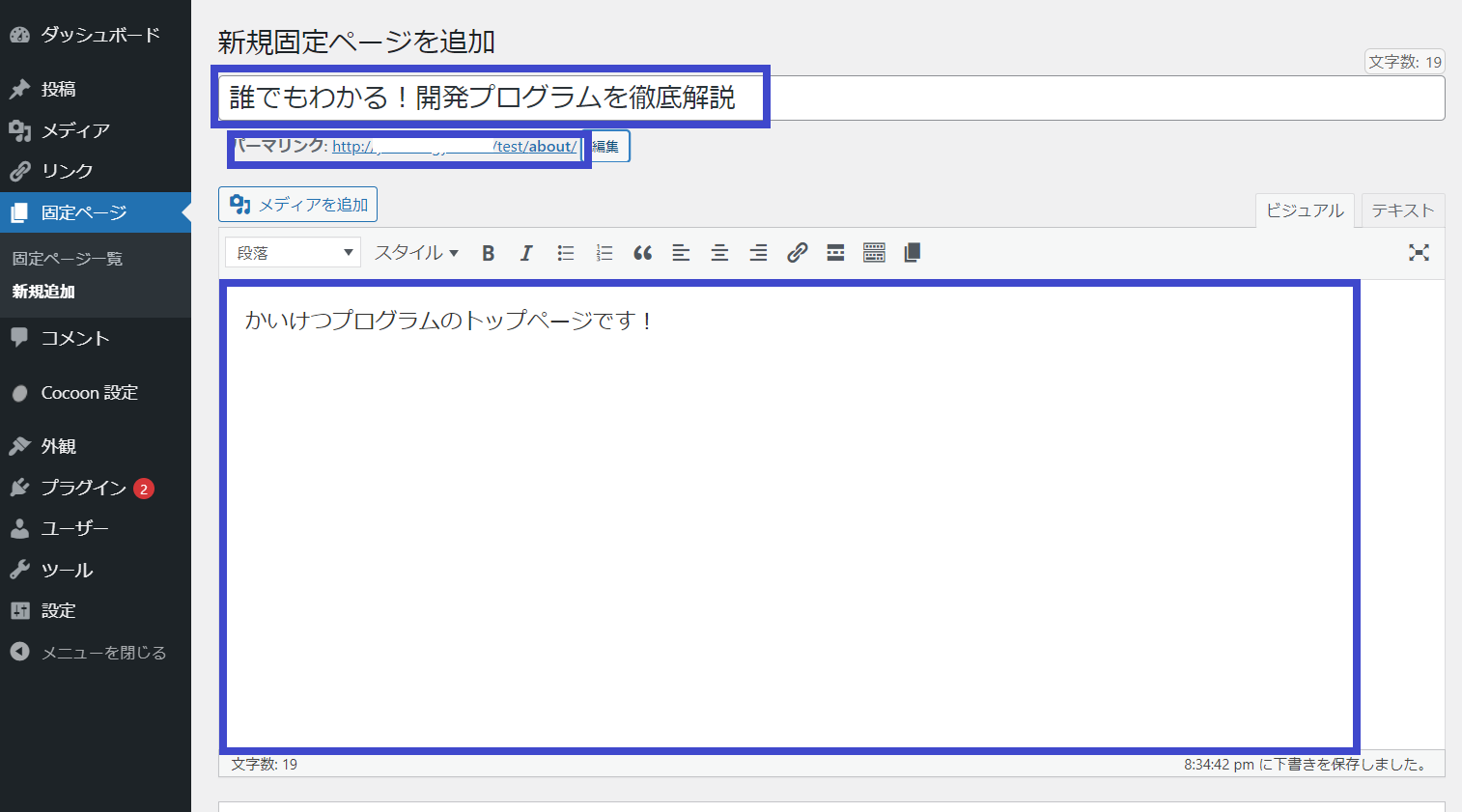
2.タイトル、内容を入力し、パーマリンクを半角英数字に変更します。
入力後、「公開」ボタンをクリックします。

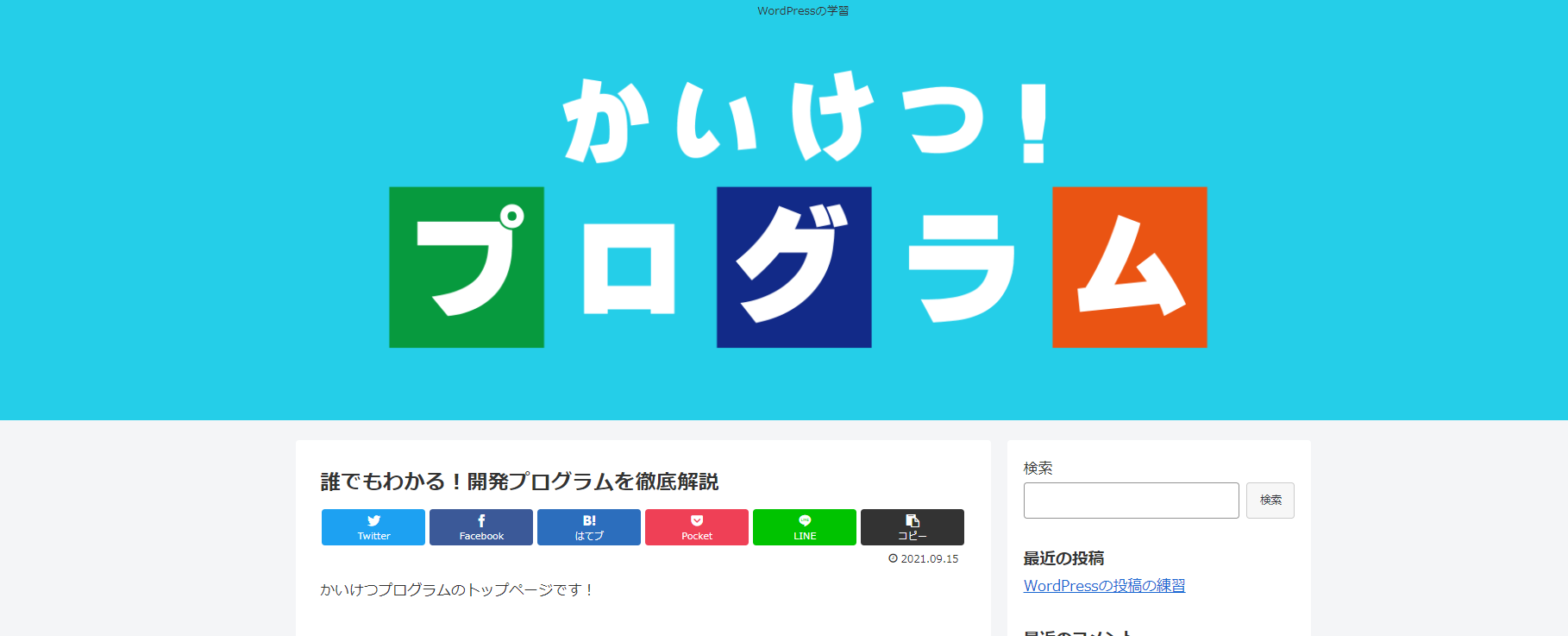
3.上部の「ページを表示」をクリックします。

トップページが表示されました。
固定ページの削除
固定ページを削除します。
デフォルトで作成されている、「サンプルページ」を削除します。
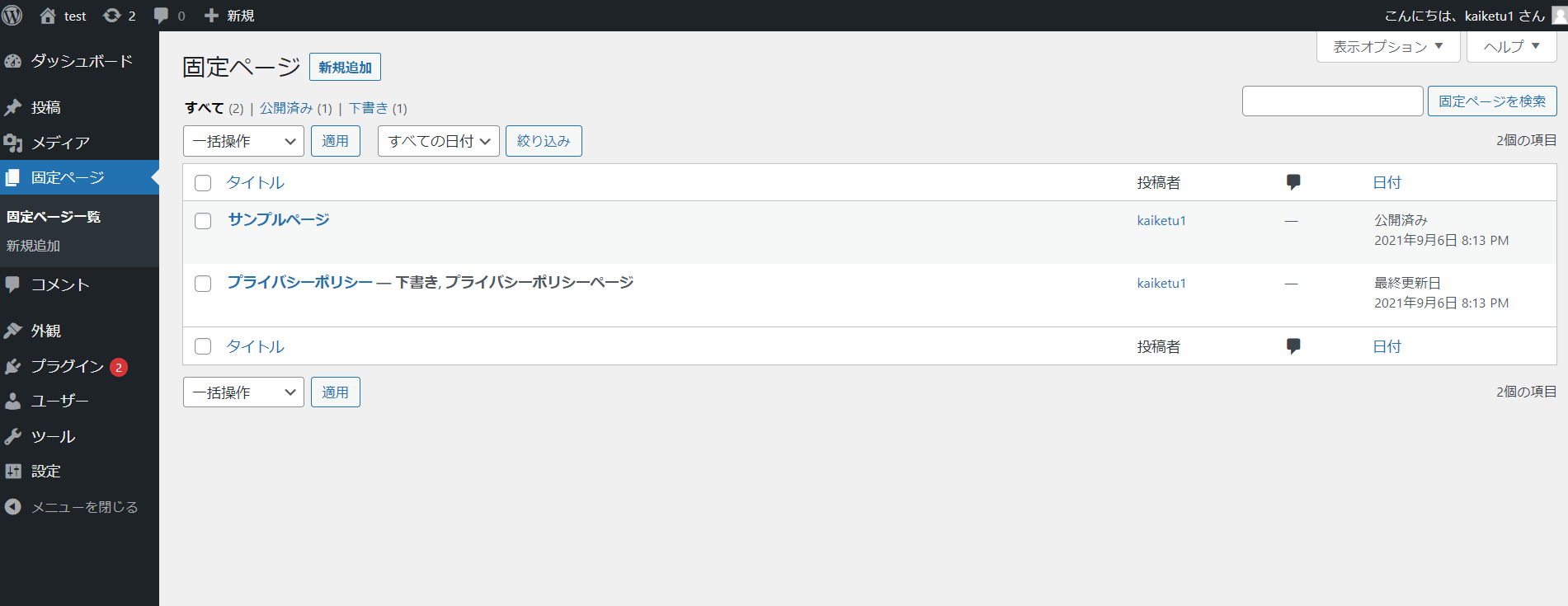
1.「固定ページ」→「固定ページ一覧」をクリックします。

固定ページ画面が表示されます。
2.削除したい固定ページにカーソルを合わせると、「編集」、「クイック編集」、「ごみ箱へ移動」、「表示」が表示されます。

3.「ごみ箱へ移動」をクリックします。

固定ページ一覧から削除され、ごみ箱に移動されます。
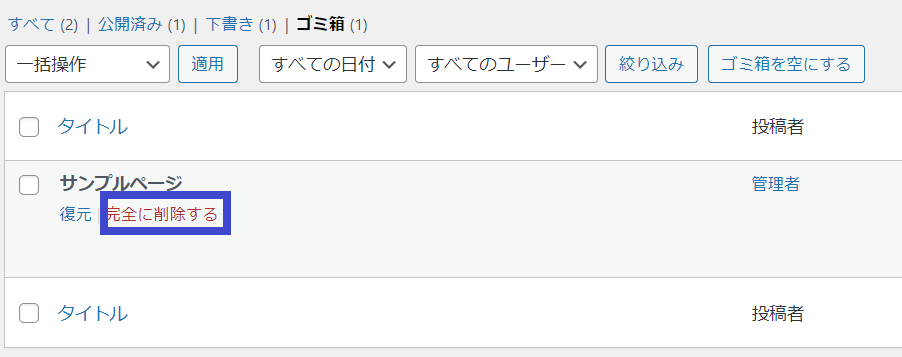
4.「ごみ箱」をクリックします。「完全に削除する」、または「ごみ箱を空にする」をクリックすると、完全に削除され、復元することはできません。
固定ページを誤って削除した場合は、「復元」をクリックすると、固定ページ一覧に復元されます。

作成したトップページをサイトのトップページに設定する
WordPressの初期設定では、「投稿ページ一覧」がサイトのトップページに表示される設定になっています。
先ほど作成した固定ページのトップページを、サイトのトップページに設定する方法を説明します。
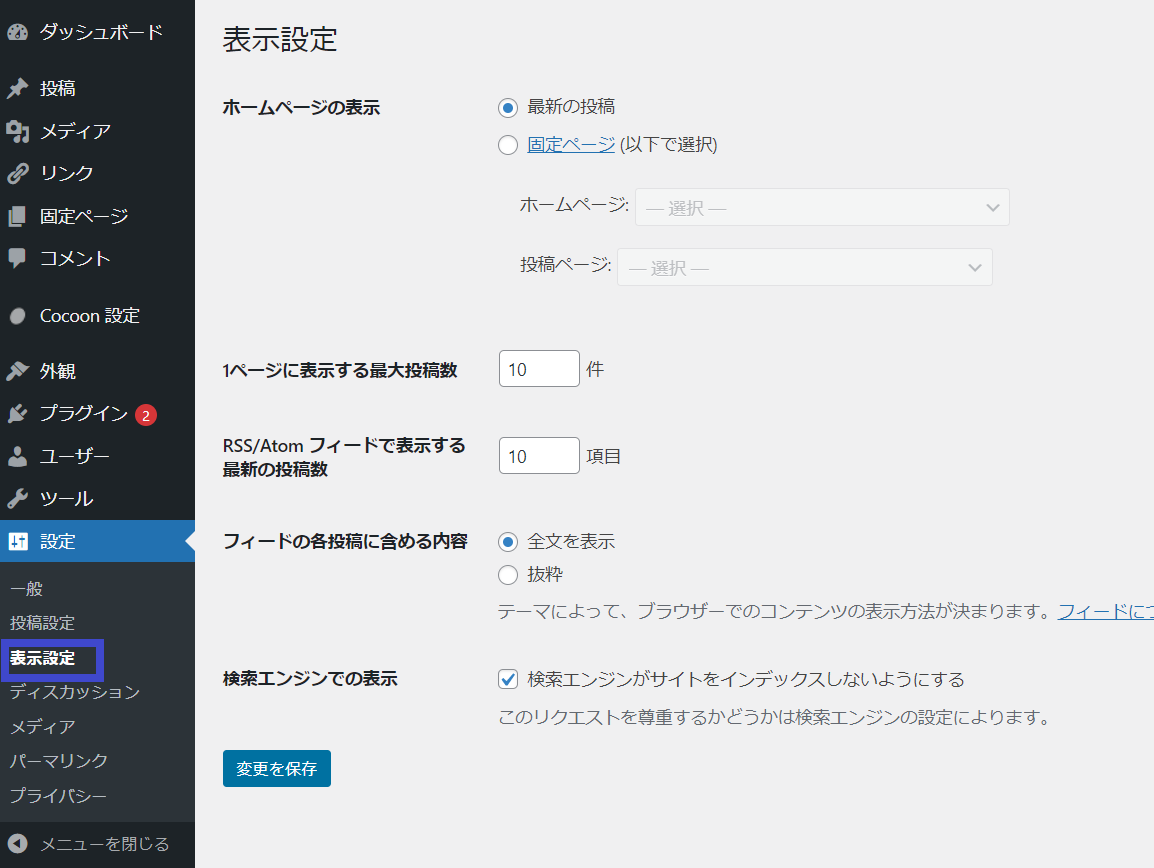
1.「設定」→「表示設定」をクリックします。

表示設定画面が表示されます。
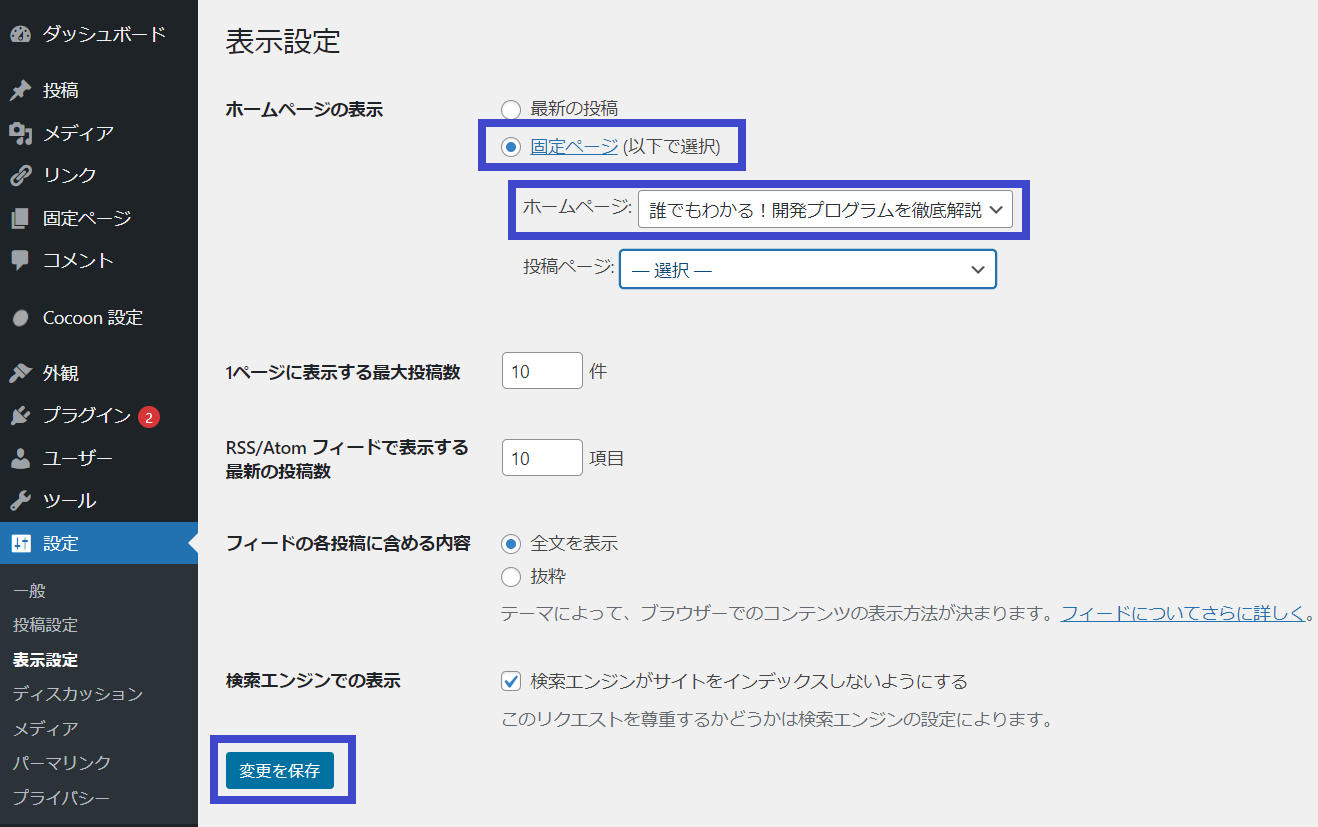
2.「ホームページの表示」で「固定ページ」を選択し、ホームページで先ほど作成したトップページを選択します。
設定後、「変更を保存」ボタンをクリックします。

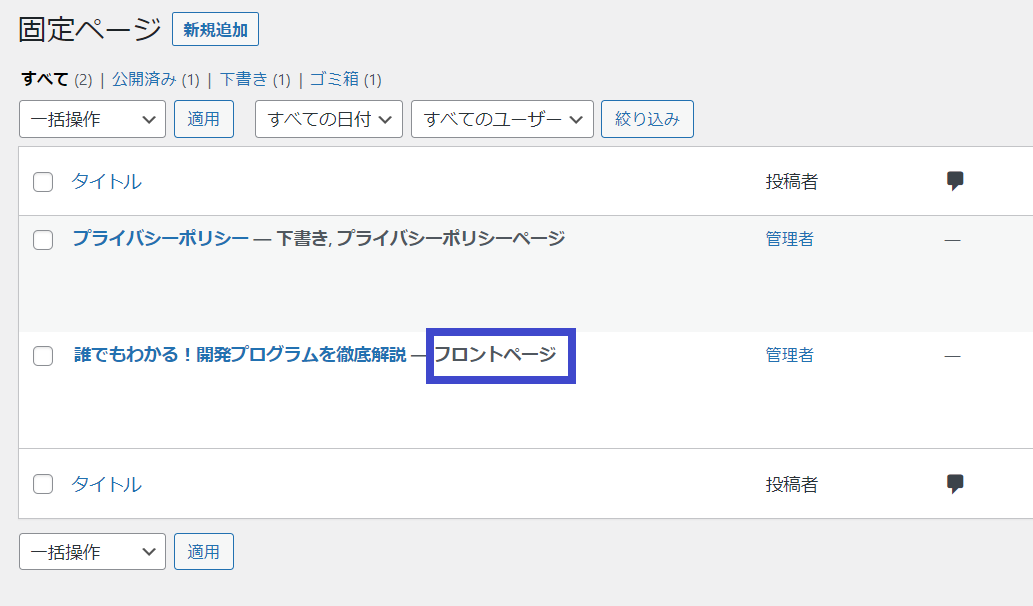
3.「固定ページ」→「固定ページ一覧」をクリックします。
ホームプページに設定した固定ページのタイトルの右側に、「フロントページ」と表示されています。

まとめ
今回は、WordPressのコンテンツついて、アイキャッチ画像の設定、カテゴリーの作成、固定ページの作成の方法を説明しました。
以上、コンテンツの作成でした。


