WordPressのサイトの基本設定について説明します。
ロゴとは
ロゴとは、会社や商品、サイトなどを印象付けるためにデザインされたのシンボルマークのことです。
ロゴを使用することで、ユーザに対して、その会社や商品、サイトを強く印象付けられます。
WordPressのロゴの種類
WordPressでは2種類のロゴを設定することができます。
1.テキストのロゴ
Webフォントで表示されるテキスト(文字)のロゴです。
WordPressのデフォルトは、このテキストロゴが表示されるようになっています。
2.画像のロゴ
画像で表示されるロゴです。
WordPressでは作成したロゴの画像をサイトに表示させることができます。
ロゴを設定する
ロゴ作成は、プロや、ココナラなどのスキルマーケットで依頼して作成してもらうことができます。
もちろん、自分で作成することもできます。
自分で作成する場合、ロゴを作る無料、有料のオンラインサービスがいくつかあります。
ロゴを作成したら、WordPressの管理画面から設定します。
有効にしているテーマによって、設定場所が異なります。
今回は、テーマにCoCoonを使用しているので、CoCoonでの設定方法を説明します。
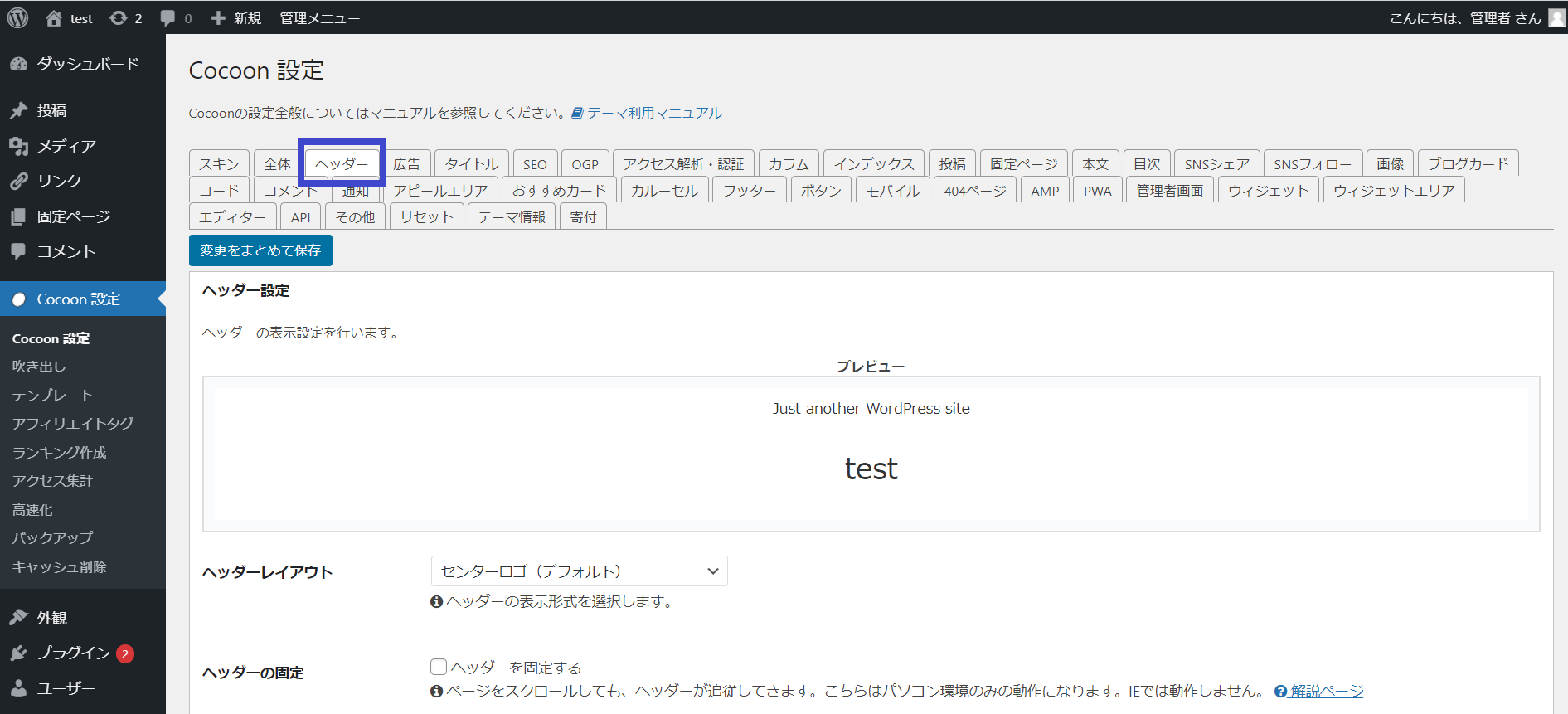
1.「CoCoon設定」をクリックします。
2.画面上部にあるタブ一覧の中から「ヘッダー」タブをクリックします。

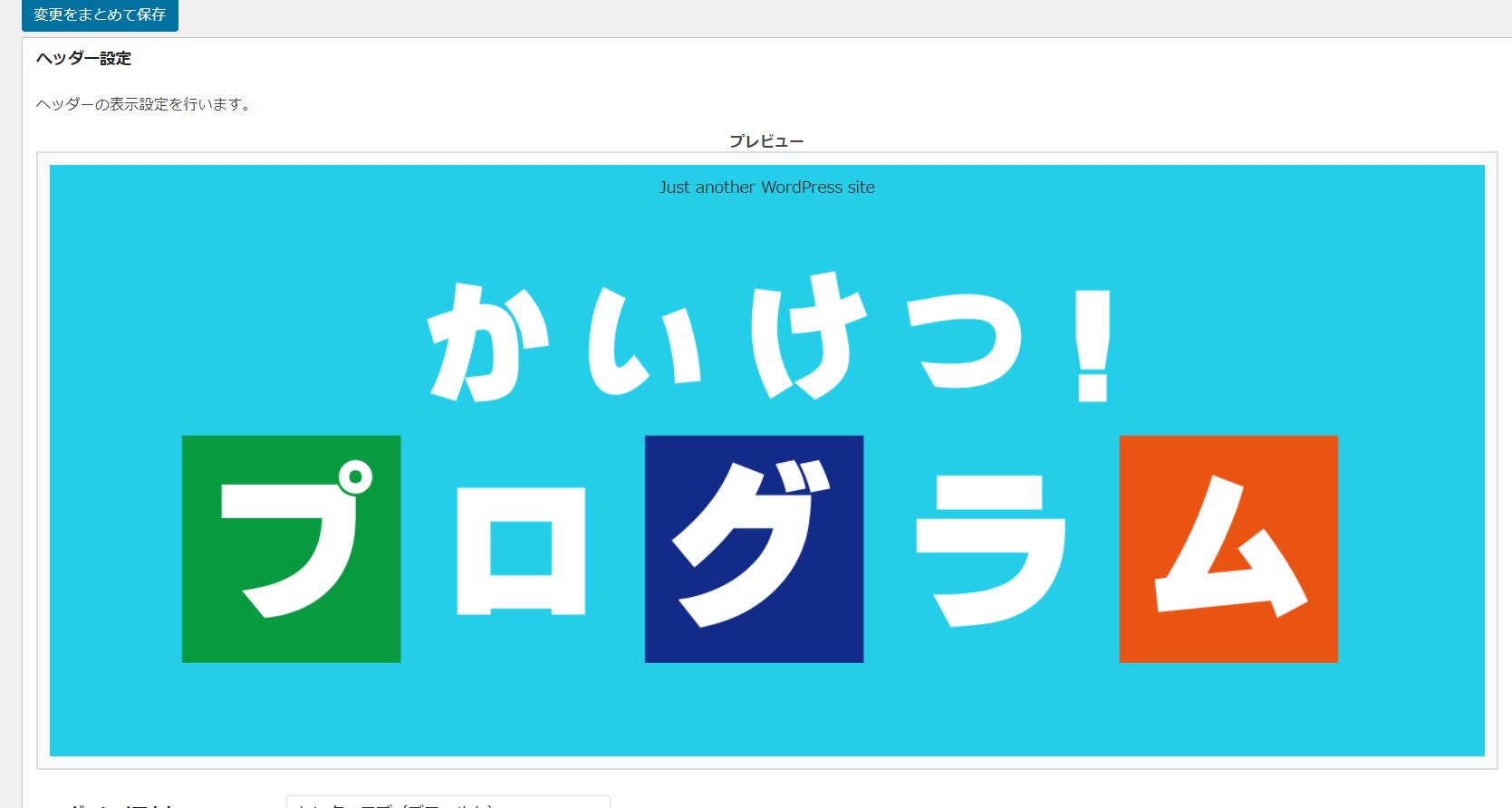
ヘッダー設定の画面が表示されます。
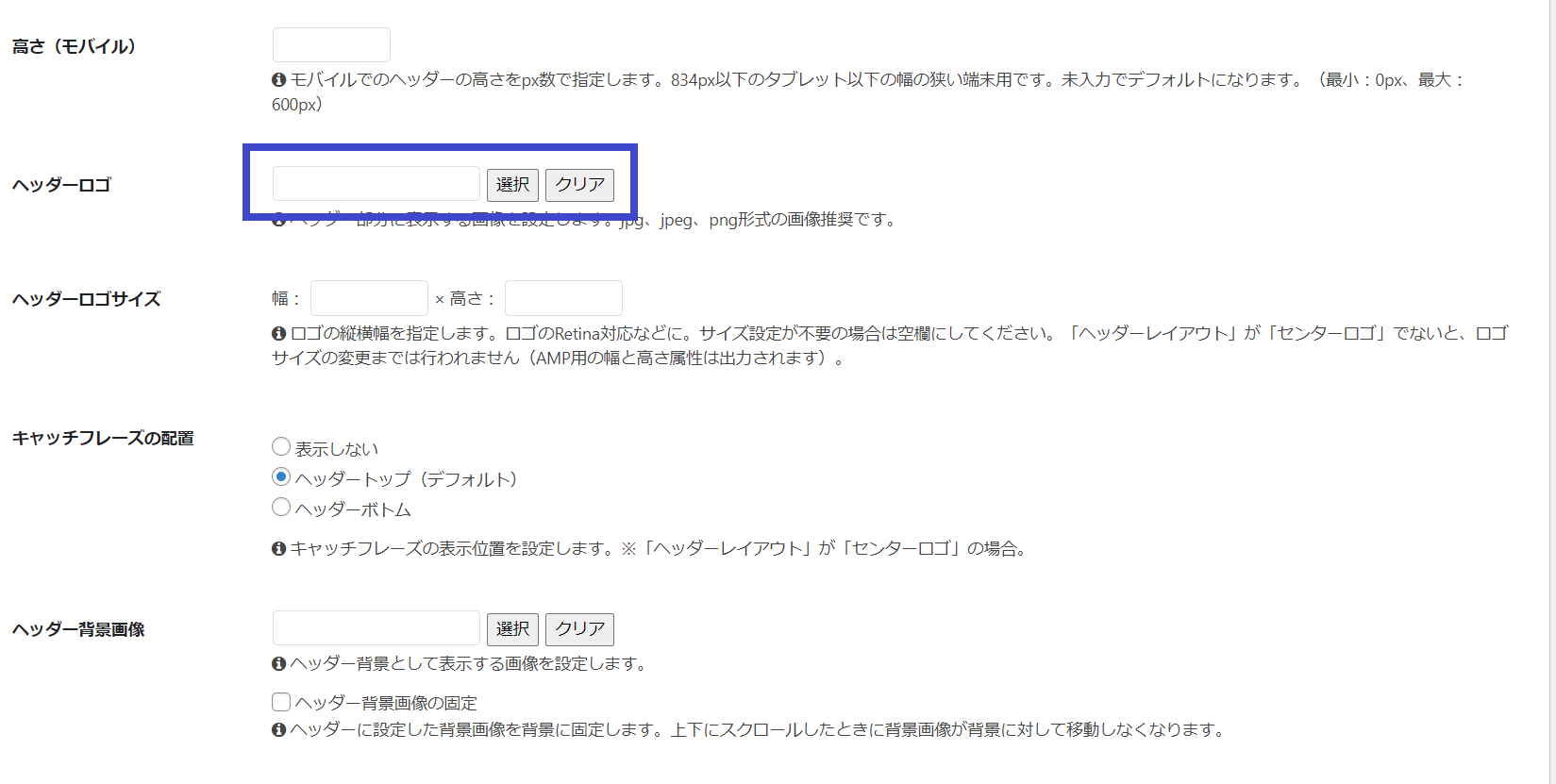
3.「ヘッダーロゴ」の「選択」ボタンをクリックします。

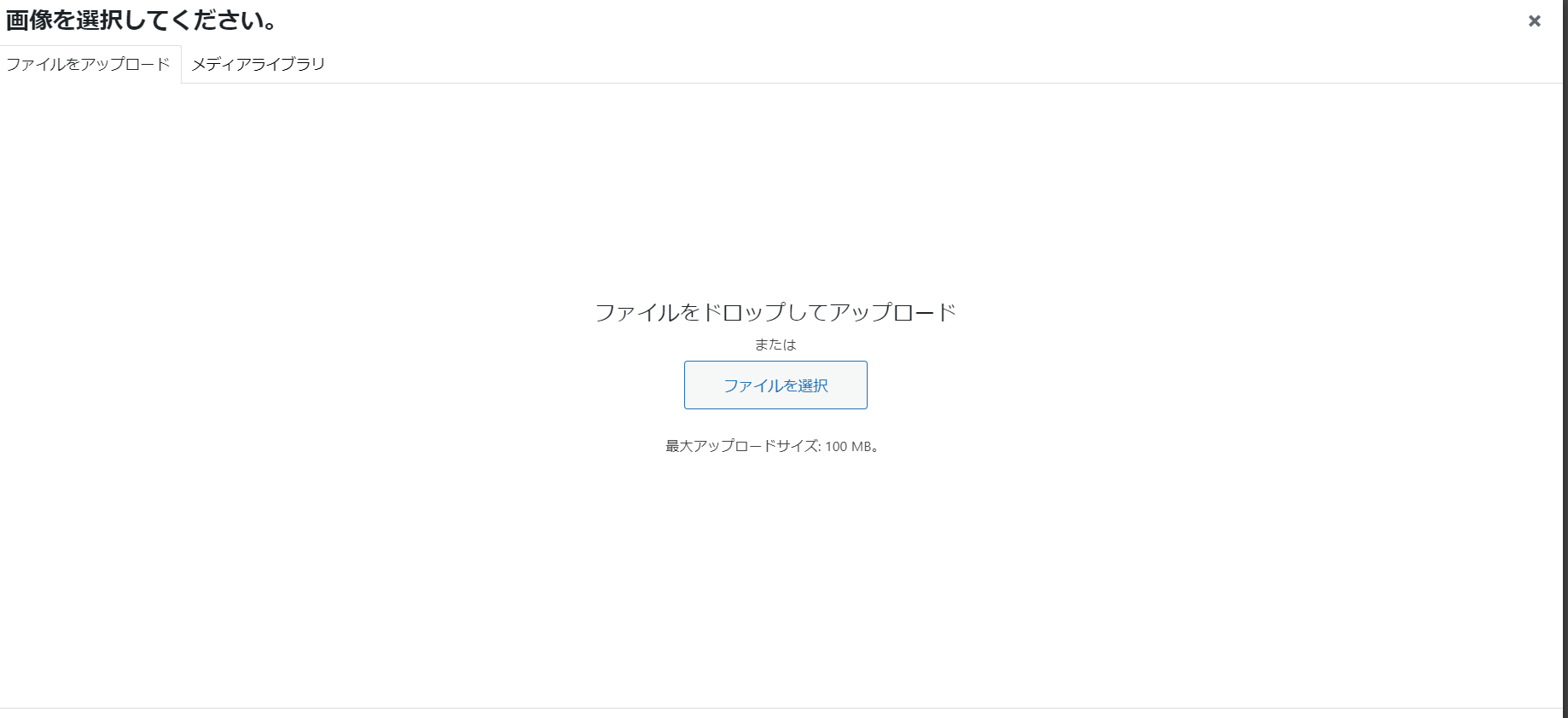
画像を選択してください画面が表示されます。
4.ロゴのファイルをドロップまたは、「ファイルを選択」ボタンをクリックしてファイルをアップロードします。

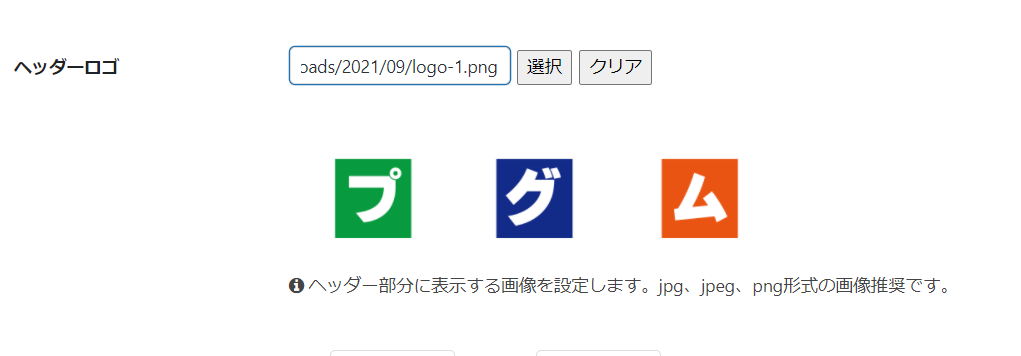
ロゴが追加されました。

5.ロゴの文字の一部が白色なので、背景色を設定します。

6.画面下の「変更をまとめて保存」ボタンをクリックします。
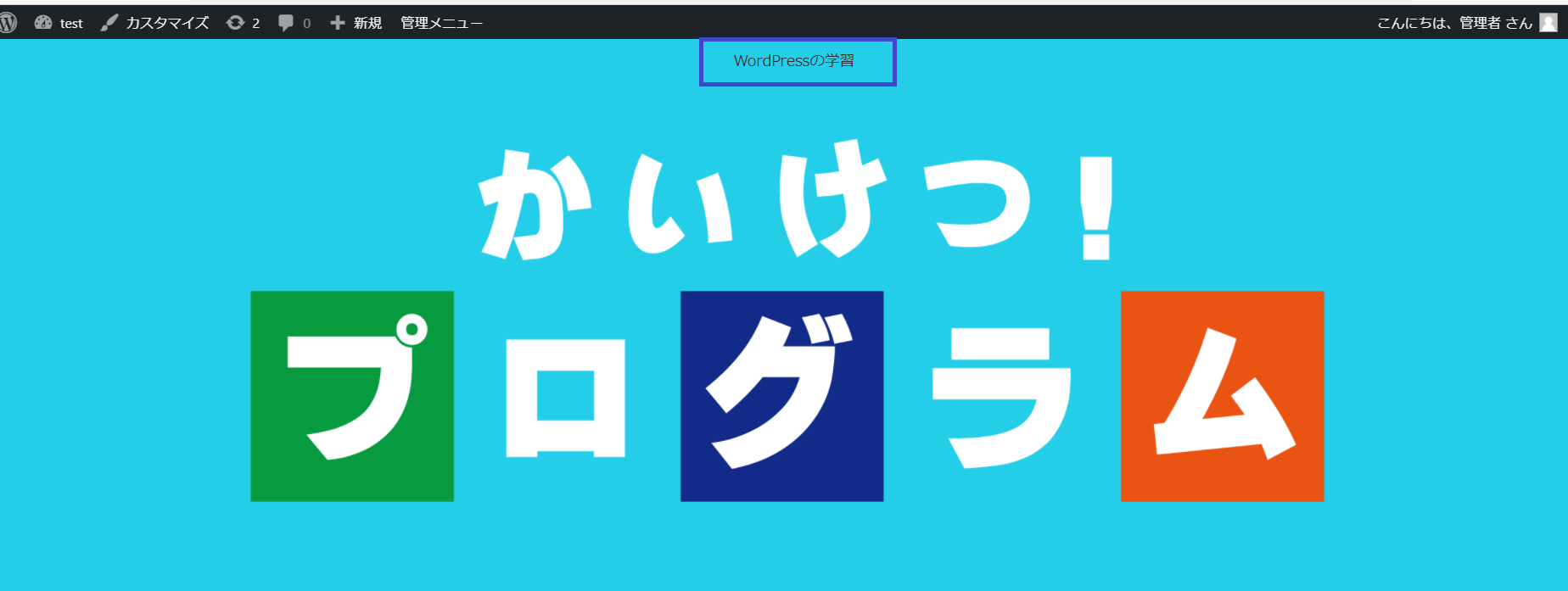
プレビュー画面が表示されます。

キャッチフレーズを変更する
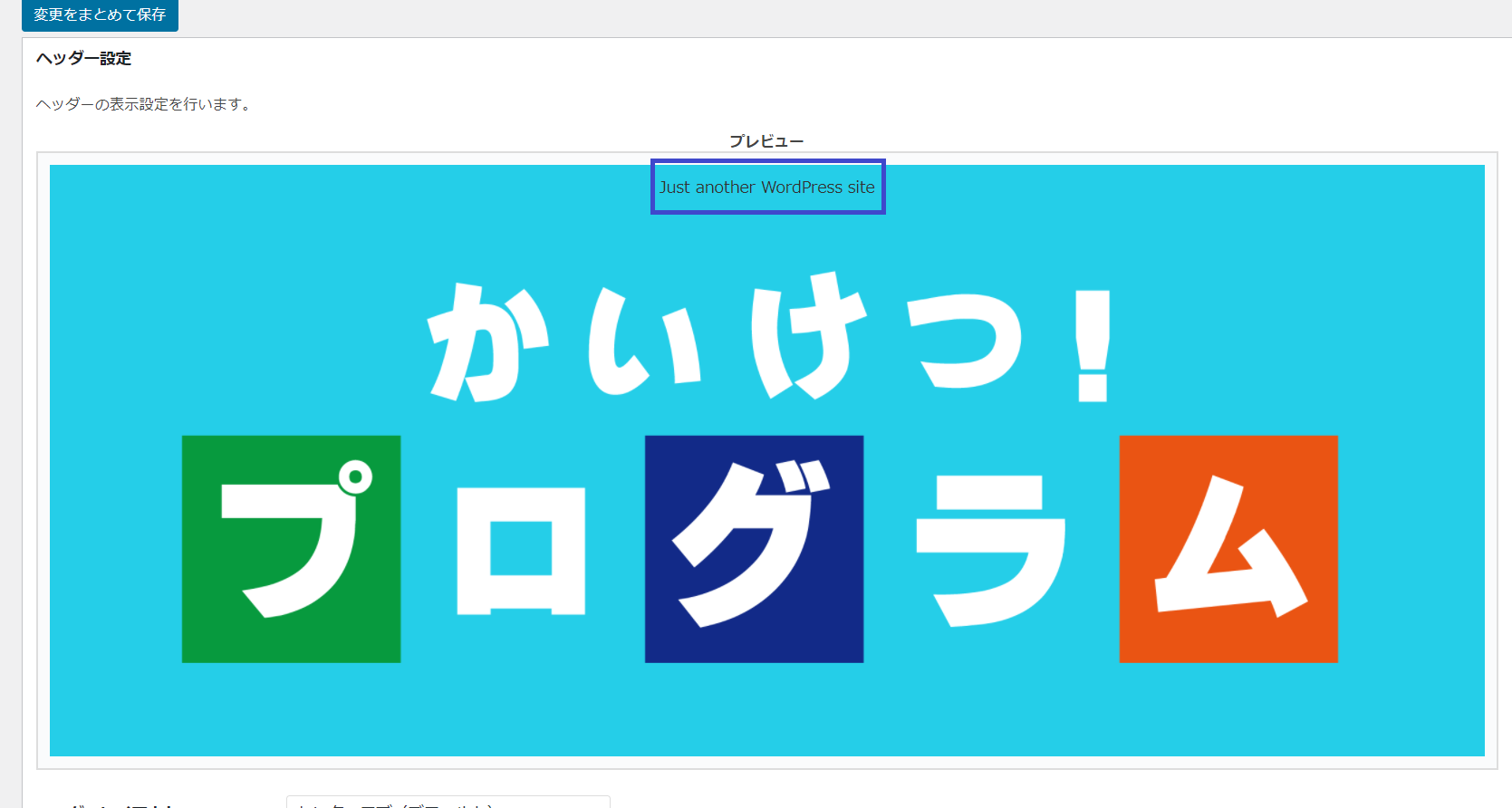
デフォルトで、ロゴ上部にキャッチフレーズ「Just another WorldPress site」が表示されています。
このキャッチフレーズを変更します。

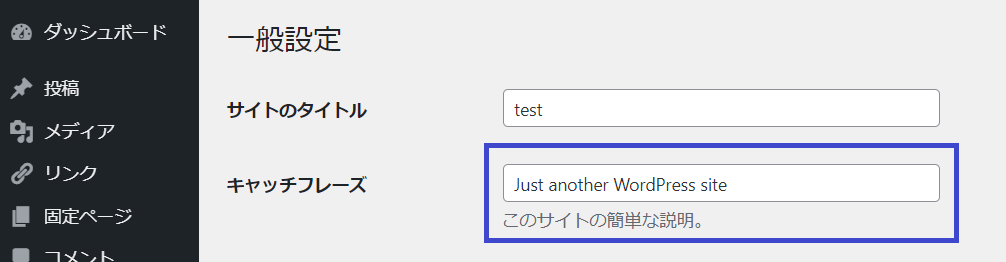
1.管理画面の「設定」→「一般」をクリックします。
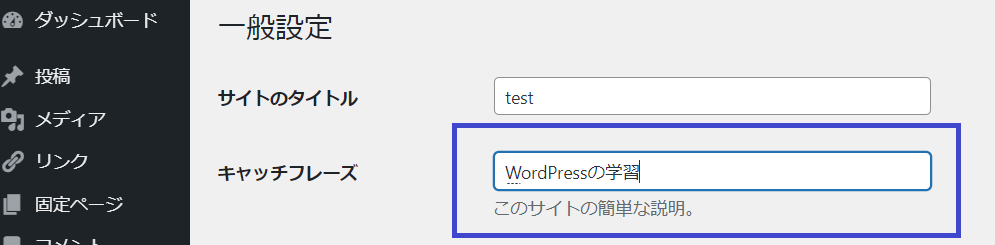
2.一般設定にある、「キャッチフレーズ」を変更します。


3.変更後、画面下にある「変更を保存」ボタンをクリックします。

キャッチフレーズが変更されました。
フッダ―の設定
今回、ヘッダーロゴを設定したことにより、フッダ―にもロゴが表示されました。

フッダ―の背景色が白なので、ロゴの一部が見えません。
そこで、フッダ―の背景色を変更します。
1.「CoCoon設定」をクリックします。
2.画面上部にあるタブ一覧の中から「フッダー」タブをクリックし、「フッダ―色」を設定します。

2.今回は、ヘッダーと同じ色に設定します。

3.画面下の「変更をまとめて保存」ボタンをクリックします。
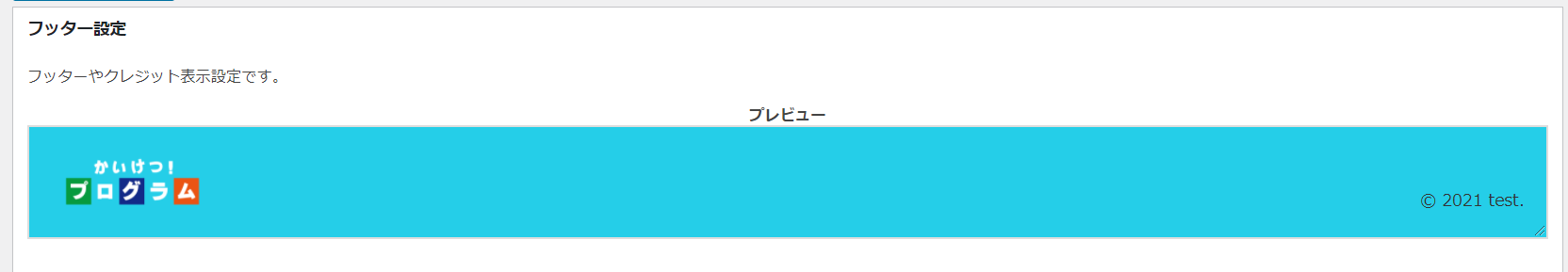
プレビュー画面が表示されます。

タイトルを変更する
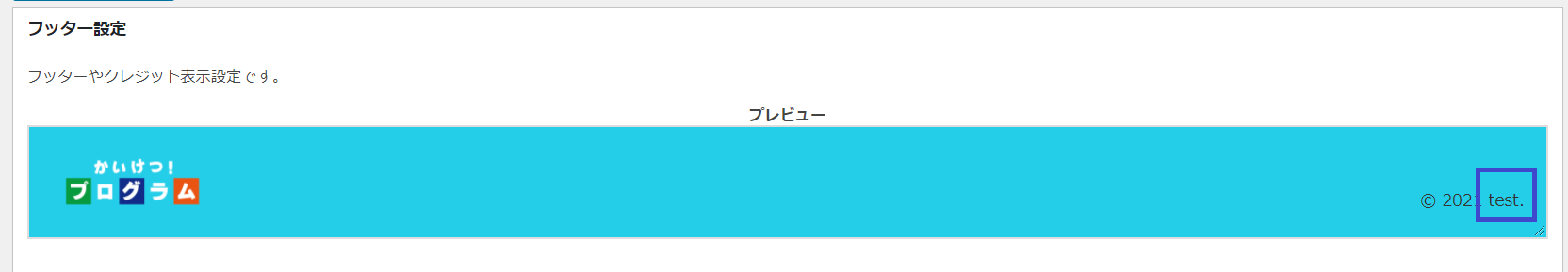
デフォルトで、右下のクレジットの後ろに、タイトル「test」が表示されています。
このタイトルを変更します。

1.管理画面の「設定」→「一般」をクリックします。
2.一般設定にある、「タイトル」を変更します。


3.変更後、画面下にある「変更を保存」ボタンをクリックします。

タイトルが変更されました。
まとめ
今回は、WordPressのサイトの基本設定ついて説明しました。
以上、サイトの基本設定でした。

